WordPress Video Plugin & Widget Help Document
Insert Video to Widget
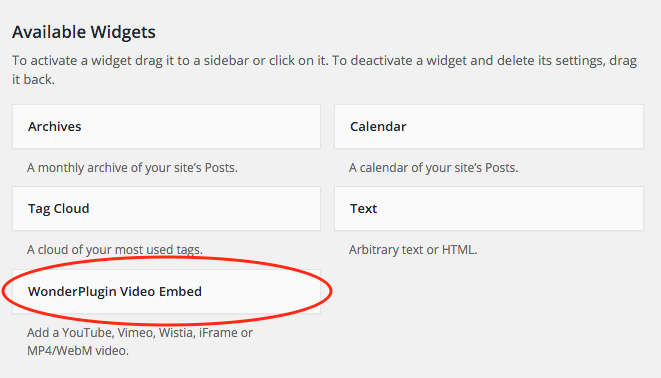
To insert a video to WordPress sidebar widget, log into WordPress backend, click menu Appearance -> Widget. Drag the widget WonderPlugin Video Embed to the Widget Area.

Insert Video to Post/Page
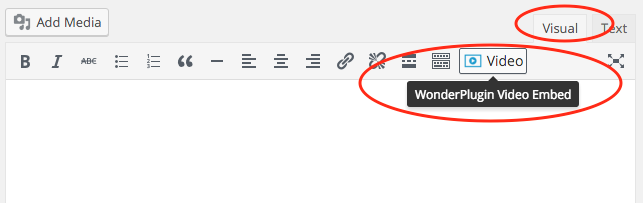
To insert a video to post or page, in WordPress post editor or page editor, switch to Visual mode, then click the button WonderPlugin Video Embed.

Add YouTube Video
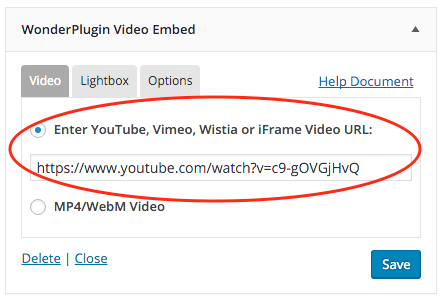
To add YouTube, copy the YouTube video url from the web browser and add it to the plugin.

Add Vimeo Video
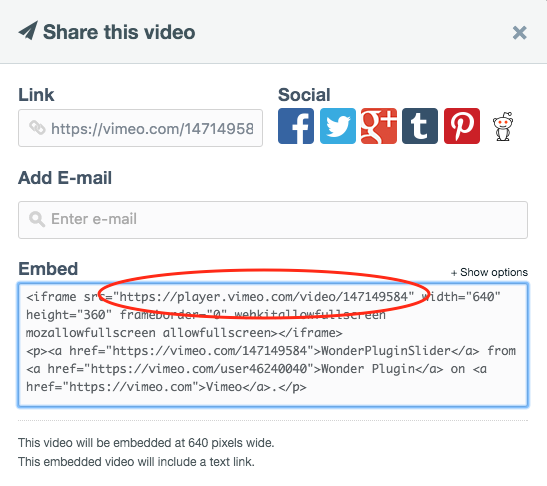
On the Vimeo video, click the Share button, in the Share this Video popup, copy the src value from the embed code and add it to the plugin.

Add Wistia Video
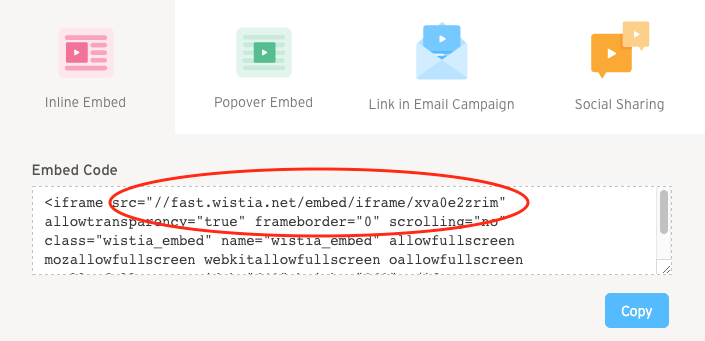
Log into your Wistia account, edit the video, click the button Video Actions, then click Embed & Share from the drop-down menu. In the popup, copy the src value from the Inline Embed code and add it to the plugin.

Add MP4/WebM Video
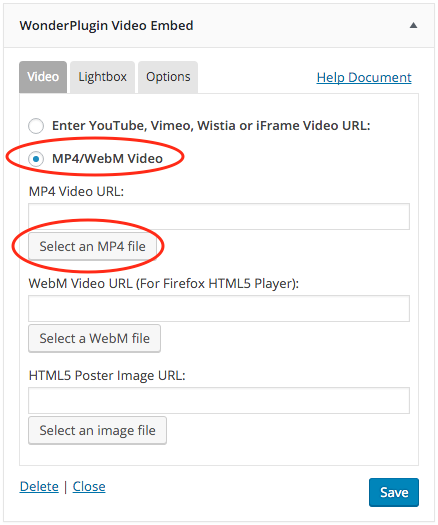
- To play MP4/WebM video, in the plugin, Video tab, select the option MP4/WebM Video, then click the button Select an MP4 file to upload or select an MP4 file from WordPress Media Library.
- Firefox and Opera do not support MP4 format. To play with HTML5 in Firefox and Opera, an extra WebM format video must be provided. If the WebM video is not provided, in Firefox and Opera, Flash will be used for playing the video.
- Your vidoe must be HTML5 compatible. If your video is not playing or not playing correctly, please view the tutorial for how to convert the video: https://www.wonderplugin.com/wordpress-tutorials/how-to-convert-video-to-html5-compatible/
- To play a video file hosted on a remote website, you can directly enter the video URL to the text box.

Play in Lightbox Popup
- To play video in Lightbox, the plugin WonderPlugin Lightbox must be installed and activated.
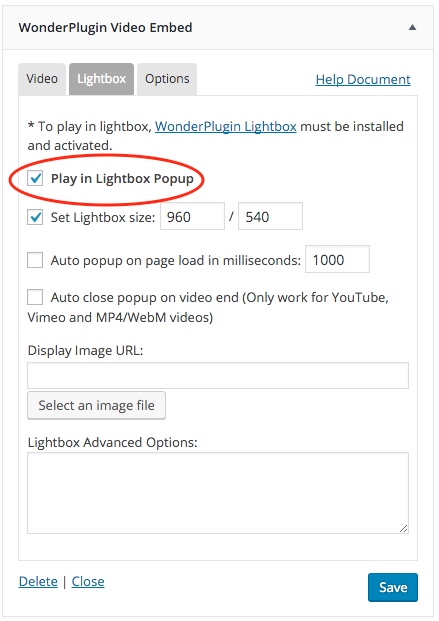
- In the plugin, switch to Lightbox tab, check the option Play in Lightbox Popup.
- To select an anchor display image for the Lightbox, click the button Select an image file for the text box Display Image URL.

Lightbox Group
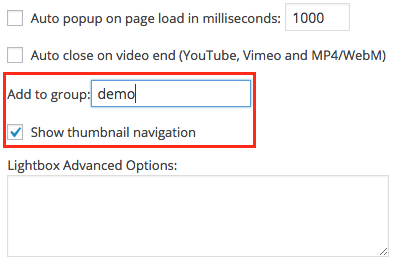
If you have multiple videos belonging to the same group, you can enter a group name for the Lightbox and display all the videos in a Lightbox gallery. You can also check the option Show thumbnail navigation to display thumbnails at the bottom of the Lightbox.
The group name can be any text.

Lightbox Advanced Options
By entering data tags to the text box Lightbox Advanced Options, you can further customise the Lightbox. For example, the data tags in the following image will change the overlay background color to red #ff0000 and change the Lightbox background color to dark grey #333.

The options are as following. For each option, you need to add a data tag prefix data-, and the value need to enclosed with quotes.
| Name | Description | Default value |
|---|---|---|
overlaybgcolor |
Overlay background color | #000 |
overlayopacity |
Overlay transparency, from 0 to 1. | 0.9 |
bgcolor |
Background color of the lightbox | #fff |
bordersize |
Border width of the lightbox | 8 |
closeonoverlay |
Whent the value is true, the lightbox can be closed by clicking the overlay background. Otherwise, it can only be closed by clicking the close button. |
true |
alwaysshownavarrows |
Always show the navigation arrows, otherwise it will show the navigation arrows on mouse over (on desktop) |
false |
autoslide |
Automatically slideshow on popup | false |
showplaybutton |
Display the play slideshow button | true |
slideinterval |
Interval (ms) when auto slideshow | 5000 |
showtimer |
Show the line timer for image slideshow | true |
timerposition |
The position of the line timer: top or bottom | bottom |
timercolor |
The color of line timer | #dc572e |
fullscreenmode |
Whether to display the lightbox in fullscreen mode. In fullscreen mode, the close button will be displayed on the top right corner of the web browser. |
false |
titlestyle |
Define title position. The available options are bottom,inside, left, right.
|
bottom |
imagepercentage |
When the option titlestyle is right or left, the option defines the percentage of the image or video width. |
75 |
titleprefix |
When displaying in a gallery, the prefix will be added to the beginning of the titles. The macro variables %NUM and %TOTAL will be replaced by the index of the current image/video and the total number of the gallery. |
%NUM / %TOTAL |
titlecss |
Title CSS | color:#333; font-size:16px; |
descriptioncss |
Description CSS | color:#333; font-size:12px; |
titleinsidecss |
Title CSS when titlestyle is inside | color:#fff; font-size:16px; |
descriptioninsidecss |
Description CSS when titlestyle is inside | color:#fff; font-size:12px; |
