WPBakery Page Builder is a one of the most popular drag and drop WordPress visual editors. This tutorial will guide you how to open a video in lightbox by clicking a button in WPBakery Page Builder.
You can display YouTube, Vimeo, Wistia or HTML5 mp4 videos in the lightbox popup.
There are three steps in this tutorial:
- Step 1 - Install Wonder Lightbox plugin
- Step 2 - Add a button in WPBakery Page Builder and link it to your video
- Step 3 - Enable lightbox effect for the button
Step 1 - Install Wonder Lightbox plugin
First please install the WordPress premium plugin Wonder Lightbox. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add a button in WPBakery Page Builder and link it to your video
After you have installed Wonder Lightbox, in WPBakery Page Builder, add a Button element.
In Button Settings, click Select URL and enter your video URL.
- For MP4 HTML5 video, enter the URL of the video file. If you have uploaded the video file to WordPress Media Library, you could view this tutorial to get the URL: How to find the URL of media files uploaded to WordPress Media Library
- For YouTube video, you can directly copy the YouTube page URL, for example, https://www.youtube.com/watch?v=c9-gOVGjHvQ
- For Vimeo video, in the Vimeo page, click the Share button, then click Get embed code. Copy the code to a text editor, then copy the URL from the src value. For example, the embed code of the video https://vimeo.com/147149584 is as follows.
<iframetitle="vimeo-player"src="https://player.vimeo.com/video/147149584"width="640"height="360"frameborder="0"allowfullscreen></iframe>You only need to copy the URL from the src value and enter it to WPBakery button URL. For the above code, the URL is https://player.vimeo.com/video/147149584
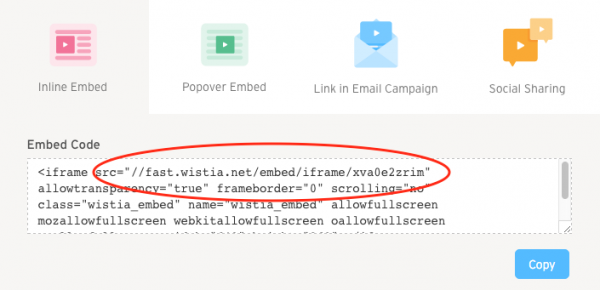
- For Wistia video, log into your Wistia account, edit the video, click the button Video Actions, then click Embed & Share from the drop-down menu. In the popup, copy the src value from the Inline Embed code and add it to the plugin. The URL looks like //fast.wistia.net/embed/iframe/xva0e2zrim.
Step 3 - Enable lightbox effect for the button
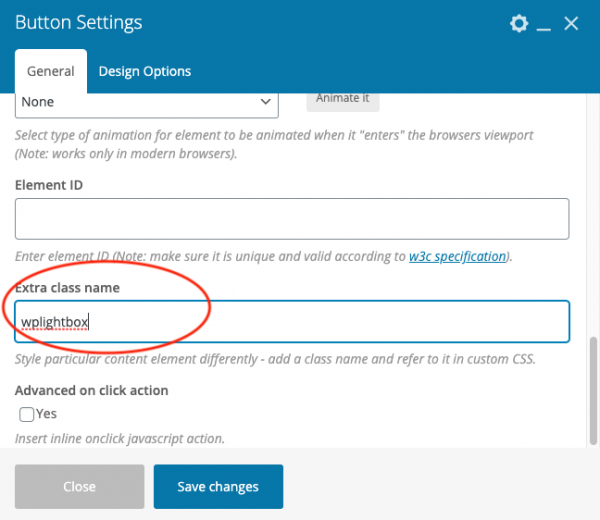
To enable the lightbox effect for the button, in Button Settings, enter wplightbox to the Extra class name input box, then save changes and update the page.
To test the lightbox effect, visit the published page. The lightbox effect will not work in the editor.