Divi Builder is a drag and drop page builder by Elegant Themes. This tutorial will show you how to open a video lightbox popup when clicking an image.
There are 3 steps in this tutorial. At the end of the tutorial, we will also discuss how to add a play button on top of the image.
- Step 1 - Install Wonder Lightbox
- Step 2 - Add an Image Module
- Step 3 - Activate Video Lightbox on Image Module
- Additional - Display a play button on top of the image
Step 1 - Install Wonder Lightbox
First please install the WordPress premium plugin Wonder Lightbox. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add an Image Module
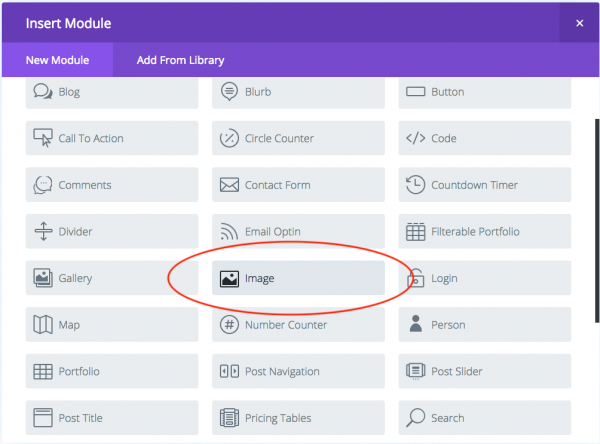
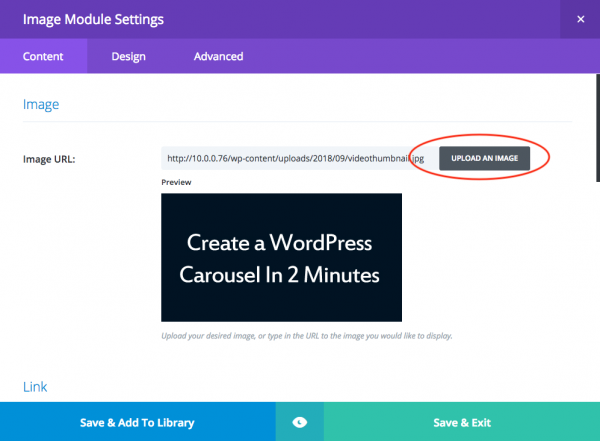
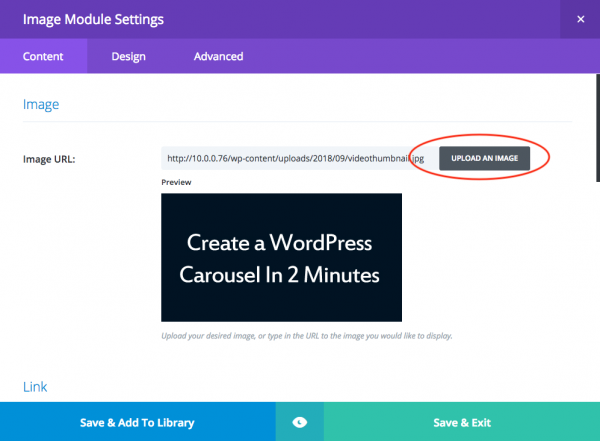
In Divi Builder, add an Image module. In Image Module Settings dialog, Content tab, upload an image.


Step 3 - Activate Video Lightbox on Image Module
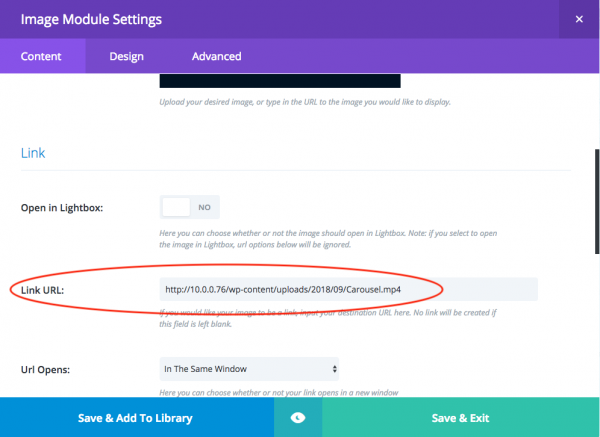
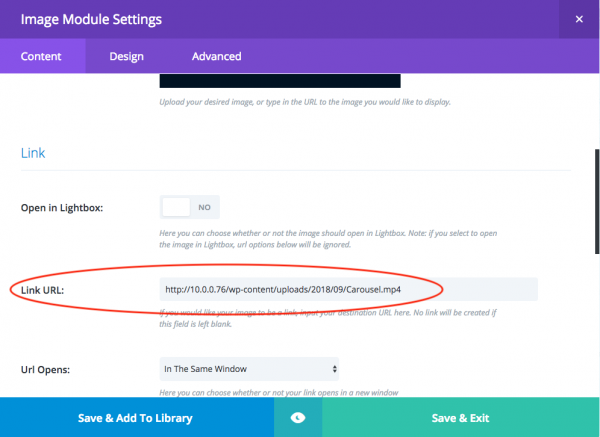
In Image Module dialog, Content tab, enter the video URL to the Link URL input box.

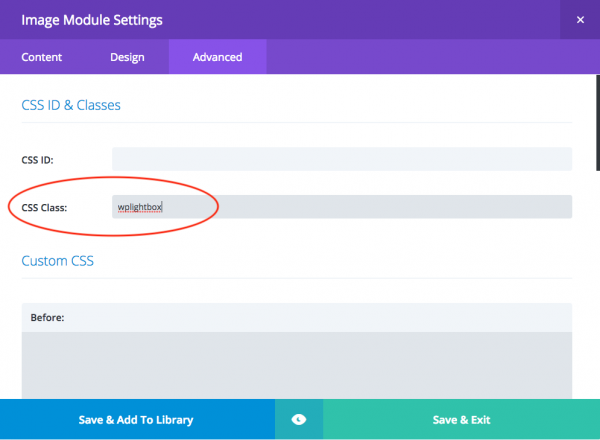
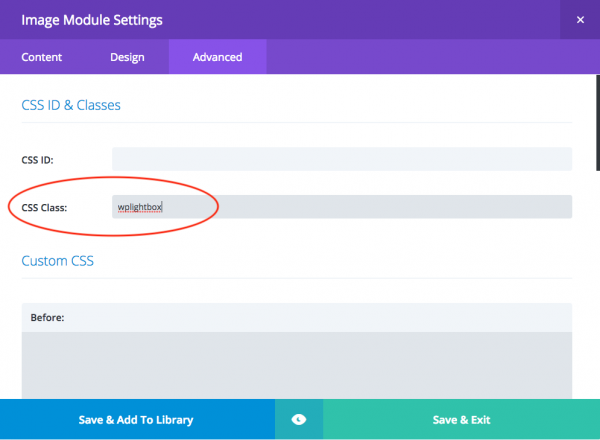
To activate lightbox and open the Video in a lightbox popup, in Advanced tab, enter wplightbox to the CSS Class input box.

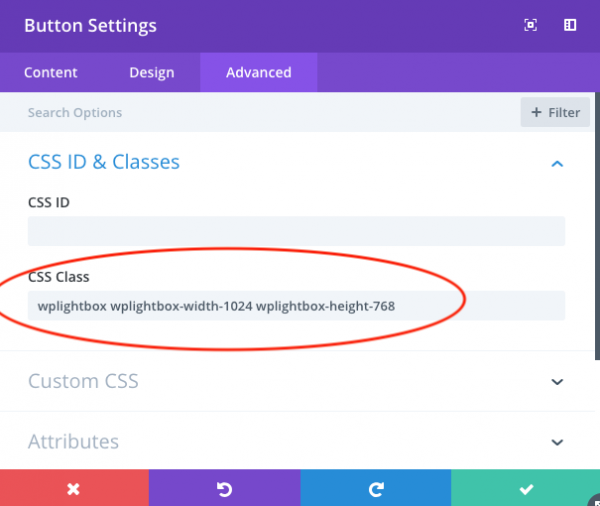
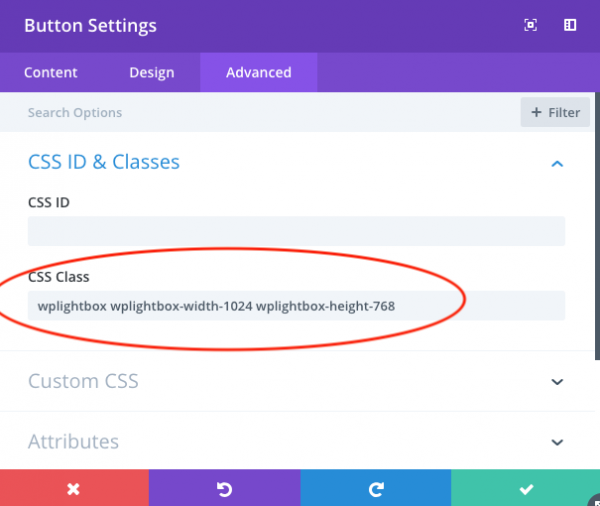
You can also add extra CSS class names to specify the lightbox width and height, for example, adding wplightbox-width-1024 and wplightbox-height-768 will specify the lightbox popup width and height as 1024 by 768.

Additional - Display a play button on top of the image
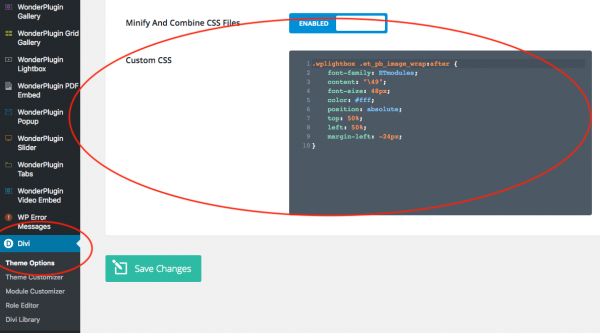
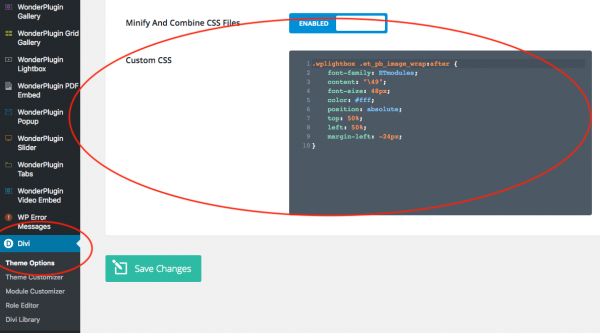
If you want to add a play button on top of the image, in the WordPress backend left menu, Divi -> Theme Options, General tab, scroll down to the bottom of the page, add the following code to the Custom CSS input box:
.wplightbox .et_pb_image_wrap:after { |