Product:
Tutorial:
This tutorial will guide you how to use a button or text link to trigger a WordPress popup created with the plugin Wonder Popup. At the end of this tutorial, we will also show you how to trigger the popup using a button created with the plugin MaxButtons https://wordpress.org/plugins/maxbuttons/.
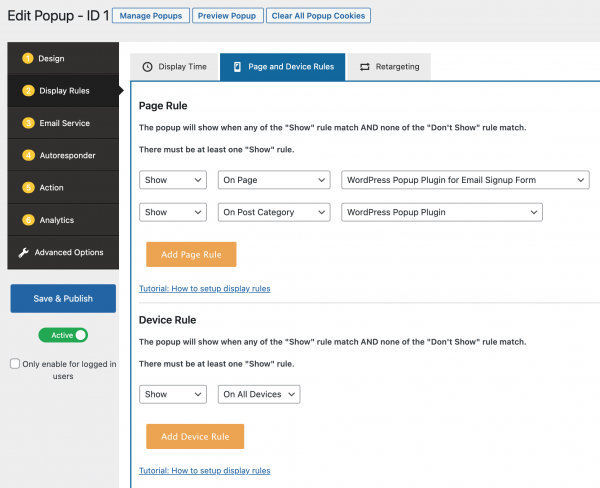
First, in Wonder Popup, edit the popup, go to step 2 Display Rules, Page and Device Rules, make sure the popup is enabled on the specified WordPress post or page. If you want to hide the popup on page load, go to the Display Time tab, uncheck all display time options.
In the WordPress post or page, add the button or text link, add two class names wppopup wppopup-id-1 to the link, for example:
<a href="#" class="wppopup wppopup-id-1"><button>Trigger Popup ID 1</button></a> |
The number 1 in the class name wppopup-id-1 tells the plugin to open the popup ID 1. If you want to open a different popup ID, change the number accordingly.
The created demo is as follows:
For text link, the code would be like:
<a href="#" class="wppopup wppopup-id-1">Trigger Popup ID 1</a> |
The demo is as follows: Trigger Popup ID 1
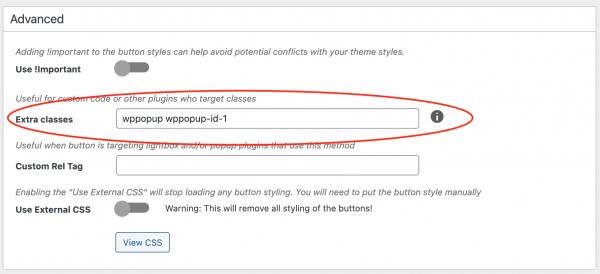
If you use a third-party plugin to create your button, for example, the free plugin MaxButtons https://wordpress.org/plugins/maxbuttons/, you can edit the button, go to the Advanced section, add the two class names to the Extra classes input box: