Product:
Tutorial:
When opening a webpage that contains tabs created with the plugin Wonder Tabs, it will open the first tab by default.
You can add a URL query string tabid to the URL to open a tab on page load. The tabid starts from 0 . For example, the following URL will open the 3rd tab on page load:
https://www.wonderplugin.com/wordpress-tabs/?tabid=2
For more information about how to use tabid, please view the post: How to open a tab in WordPress tabs by clicking a weblink.
In addition to using tabid, you can also define a slug for each tab, then use the tab slug in the URL to specified the first tab. In this way, you don't have to change the URL when the tab order changes.
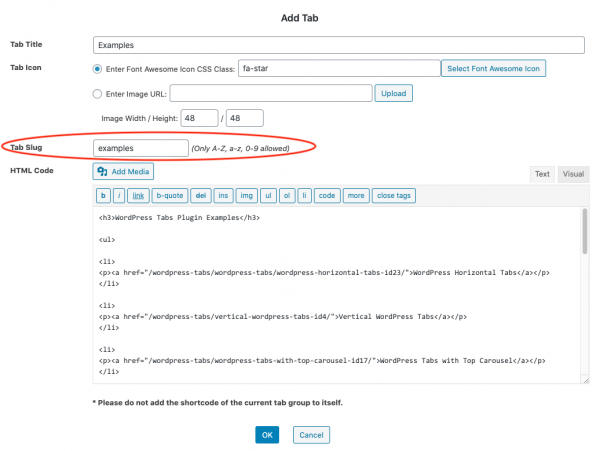
Step 1 - Define a slug for each tab
In Wonder Tabs, edit the tab, enter a slug for the tab.
Step 2 - Add the tab slug to the URL
You can add a URL query string tab=TABSLUG to the URL to open a tab on page load. For example, the following URL will open the tab "Examples" on page load:
https://www.wonderplugin.com/wordpress-tabs/?tab=examples
If there are multiple tab groups on the same page, or there are inner tabs inside a nested tab group, you can use URL parameter tabTABGROUPID to specify the first tab slug for each Wonder tab group. The TABGROUPID is the ID of the Wonder tab group.
For example, the following URL will open the "API" tab for the first tab group and the "Examples" tab for the second tab group:
The ID of the first tab group is 17, so the URL parameter is tab17. The ID of the second tab group is 26, so the URL parameter is tab26.
Please note, when adding url queries or parameters to a URL, the first parameter needs to be concatenated with a question mark ?, the second and after need to use the and mark &.