Product:
All Wonder Plugins
Tutorial:
By default, Wonder plugins load the plugin JS files in the WordPress header. While this provides best compatibility with all kinds of WordPress themes, JS files in the header will be render-blocking. That's, the webpage will only be rendered after the JS files are loaded.
There are two methods to load the JS files as non-render blocking and fix the issue.
- First method: load Wonder plugin JS files in the WordPress footer
- Second method: use a third-party plugin to aggregate the JS files and load it as non-render blocking
We will also discuss plugin conditional loading at the end of this tutorial:
- Plugin conditional loading: only load plugins on selected pages or posts
First method: load Wonder plugin JS files in the WordPress footer
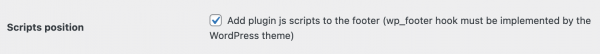
In the WordPress dashboard, left menu, go to the Wonder plugin menu, for example, Wonder Carousel or Wonder Gallery, then go to the Setting menu, and check the option Add plugin js scripts to the footer (wp_footer hook must be implemented by the WordPress theme).
This option will load the plugin JS file in the WordPress footer and make it non-render blocking.
If there are multiple Wonder plugins installed in the WordPress, all of the plugins need to be configured.
Second method: use a third-party plugin to aggregate the JS files and load it as non-render blocking
You can use a third-party plugin to aggregate all JS files (not just Wonder plugins) on your WordPress to one JS file and have it loaded as non-render blocking.
For example, you can use the plugin Autoptimize https://wordpress.org/plugins/autoptimize/, which is one of the most famous and best JS/CSS optimisation plugins.
Disclaimer: We are not associated with the aforementioned Autoptimize plugin in any way, please use the plugin at your own discretion.
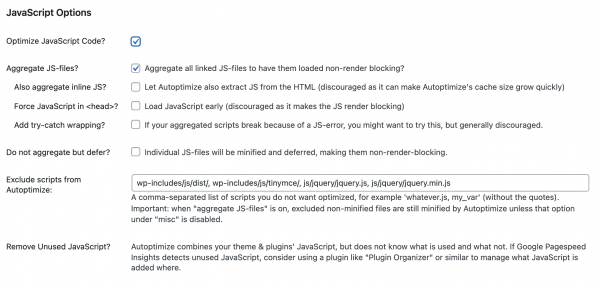
After you install the plugin Autoptimize, go to the left menu Settings -> Autoptimize, you can check the option "Optimize JavaScript Code" and "Aggregate all linked JS-files to have them loaded non-render blocking".
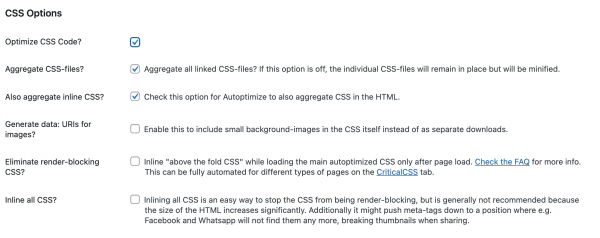
You can also choose to optimise the CSS files. Please note, CSS files can not be loaded as non-render blocking.
The second method is recommended, because it not only loads the plugin JS files as non render-blocking, it can also aggregate all JS/CSS files on your website to one JS/CSS file, and will improve the loading performance.
Plugin conditional loading: only load plugins on selected pages or posts
In some cases, you may want to only load the Wonder plugins on selected pages or posts. For example, if a plugin is not used on the home page or landing page, you can disable the plugin on the page.
You can view the following tutorial: Plugin conditional loading: how to activate and load WordPress plugins on selected pages or posts only.