In this tutorial, we will guide you how to create a WordPress page with no header, menu, sidebar and footer etc. The only content will be what you have entered in the page editor.
Step 1 - Create a WordPress page template file
In your local computer, create a text file, copy the following code and save it as "page-cleanpage.php".
<html <?php language_attributes(); ?>> |
<meta charset="<?php bloginfo( 'charset' ); ?>"> |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
while ( have_posts() ) : the_post(); |
Step 2- Upload the file to your WordPress theme folder
FTP the created file page-cleanpage.php to your WordPress theme folder, which is wp-content -> themes -> yourthemename.
Step 3 - Select the template in the WordPress page editor
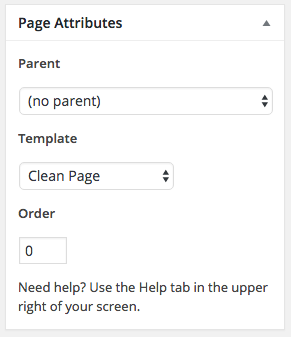
In the WordPress page editor, Page Attributes tab, choose Clean Page from the Template drop-down list.
Demo pages are as follows:
Fullscreen Slideshow: https://www.wonderplugin.com/a-fullscreen-slideshow/
Webpage with an Audio Player: https://www.wonderplugin.com/a-wordpress-page-with-no-header-menu-sidebar-and-footer-etc/
For how to create a WordPress fullscreen slideshow, please view the tutorial: https://www.wonderplugin.com/wordpress-slider/how-to-create-a-fullscreen-wordpress-slideshow/