It's easy to create a full width slider if your WordPress theme has a full width layout. Just adding a responsive full width slider to the page content, the slider will be full width automatically.
But if the WordPress theme has a boxed layout, that's, the page content is not full width, the main wrapper has a maximum width limit and has paddings around it, if you add the slider to the page content, since the page is not full width, by default, the slider is limited to the page and will also be boxed.
This tutorial will guide you how to create a WordPress full width slider even in a WordPress theme of boxed layout. There are 3 steps in this tutorial:
- Step 1 - Install Wonder Slider
- Step 2 - Create a full width slider
- Step 3 - Publish the slider
At the end of this tutorial, we will create a WordPress full width slider as demonstrated in the following page: WordPress Full Width Slider.
We will also discuss how to directly add the slider PHP code to your WordPress theme if it's required in some cases.
- Additional - Add the slider PHP code to WordPress theme file
Step 1 - Install Wonder Slider
First please install the plugin Wonder Slider. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create a full width slider
In Wonder Slider, create a new slider, in step 3, Options tab, Slider Options, check the option "Create a responsive slider" and "Create a full web browser width slider".
If your WordPress page content is in the centre of the whole page, then these two options are good enough. But if the page has a sidebar or side menu, the page content is not centre aligned, please also check the option "Use JavaScript to help create full web browser width".
click to enlarge the image
For how to use Wonder Slider, please view the YouTube quick start video: How to create a WordPress Slider.
Step 3 - Publish the slider
Click the button "Save & Publish" and publish the slider. After you save and publish the slider, the plugin will display the shortcode and PHP code of the slider.
Copy the shortcode and paste it to a WordPress page or post and you have created with a WordPress full width slider, even in a page of boxed layout.
click to enlarge the image
Additional - Add the slider PHP code to WordPress theme file
In some cases, you may want to directly add the slider to your WordPress theme, for example, if you want to add the slider to the top of your page, above the menu and the header.
We highly recommend that you backup your WordPress site before editing the WordPress theme PHP file. If you are not familiar with PHP coding, you may break the PHP code and your WordPress site.
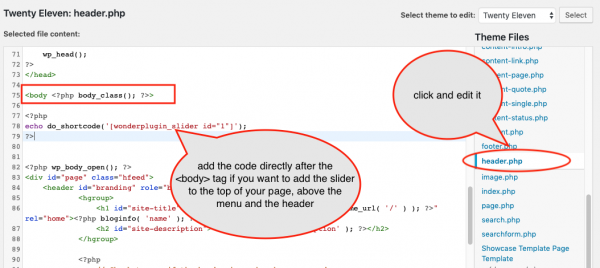
In your WordPress backend, goto left menu Appearance -> Editor, find the file header.php on the right list, click and edit it.
If you want to add the slider to the top of your page, find the tag <body>, add the slider PHP code after it.
<?php |
echo do_shortcode('[[wonderplugin_slider id="1"]]'); |
?> |
click to enlarge the image
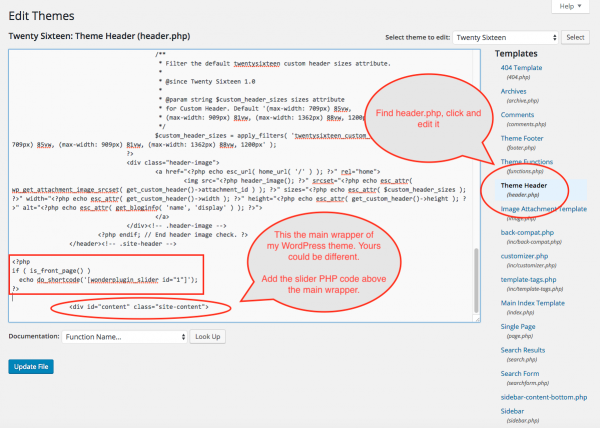
If you want to add the slider just above the page content, find the div of your main page wrapper in the file, then add the slider PHP code above it.
click to enlarge the image
If you would like the slider only show up on the website home page, you can change the PHP code to following:
<?php |
if ( is_front_page() ) |
echo do_shortcode('[[wonderplugin_slider id="1"]]'); |
?> |
Some WordPress themes name the id of the main page wrapper as main, some themes name it as content. So the div may look like <div id="content"> or <div id="main">. There is no rule about how to name it, it totally depends on your WordPress theme.
If you are not familiar with HTML, it may not be easy for you to find the main page wrapper in the file. You could move the code around and see how it looks in the final page.
When adding the PHP code, make sure you do not add it between an existing PHP <?php and ?> tags in the template file. Nested PHP open and close tags will break the PHP.
If you place the PHP code in a wrong place and create nested PHP <?php and ?> tags, you may break your WordPress and may not be able to access the WordPress dashboard. If you have made a WordPress backup, you can restore it. If you don't have a backup, you can FTP into your web server, goto the folder wp-content -> themes -> your theme name, find the header.php file, download it, edit it with a text editor, then FTP it back and your WordPress will be restored.