This tutorial will guide you how to directly add HTML code to a WordPress post or page. Depending on the HTML editor that you use, the method will be different.
WordPress Block Editor
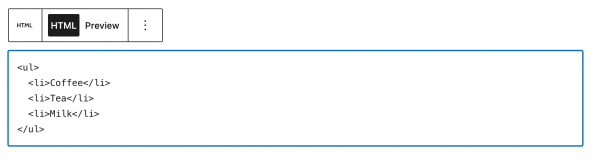
In WordPress Block Editor, to directly add HTML code, add a Custom HTML block, then add your HTML code.
WordPress Classic Editor
In WordPress Classic Editor, switch to the Text tab, then enter your HTML code:
Elementor
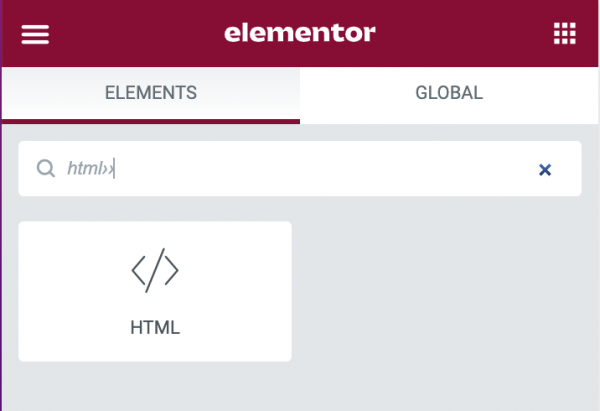
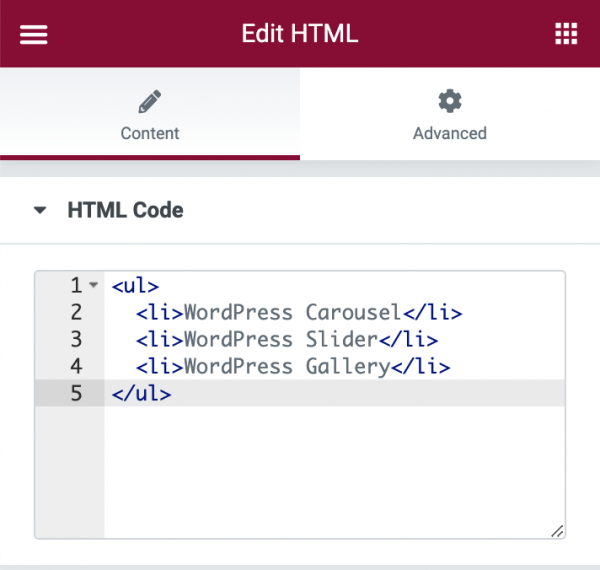
In Elementor builder, add an HTML element, then add your HTML code:
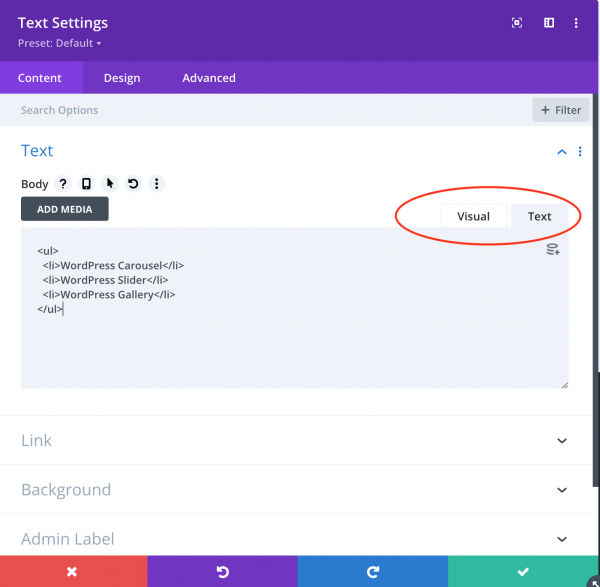
Divi Editor
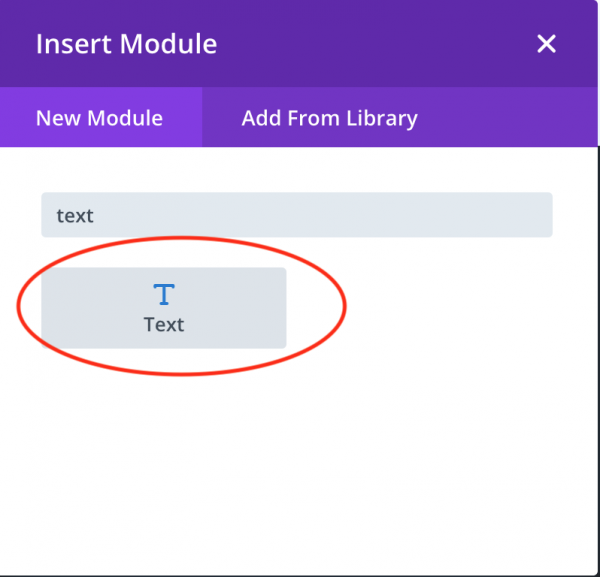
In Divi editor, add a Text module, then switch to the Text tab in the editor and add the HTML code.
WPBakery Page Builder
In WPBakery Page Builder, you can add a Raw HTML block, then add the HTML code.