WordPress Tabs for WPBakery Page Builder
This tutorial will guide you how to add a WordPress Tabs for WPBakery Page Builder.
A created WordPress Tabs is as follows (this page is not created with WPBakery Page Builder, but it will have the same effect). You can view more examples: WordPress Tabs Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Tabs and Create a WordPress Tabs
- Step 2 - Add the created Tabs shortcode to WPBakery Page Builder
Step 1 - Install Wonder Tabs and Create a WordPress Tabs
You can view the following quick start tutorial for how to install Wonder Tabs and create a WordPress Tabs: WordPress Tabs Quick Start Tutorial.
You can also view the YouTube quick start video:
Step 2 - Add the created Tabs shortcode to WPBakery Page Builder
After you create a WordPress Tabs, the plugin will provide the Tabs shortcode.
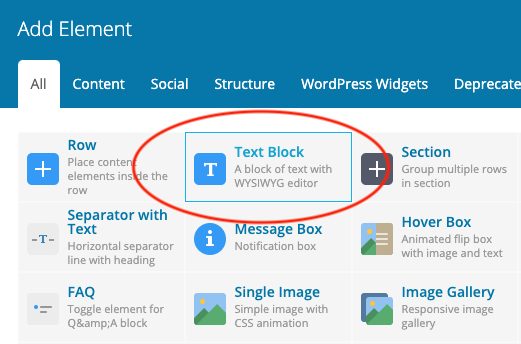
To add the created tabs shortcode, in WPBakery Page Builder, add a Text Block element.
Edit the Text Block, add the Tabs shortcode.
Please note, the Tabs will not work in the page builder itself, both frontend and backend. To test the Tabs, publish or update the page, then test the Tabs in the final webpage.