WordPress Tabs for Elementor Builder
Elementor is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress Tabs for Elementor Builder.
A created WordPress Tabs is as follows (this page is not created with Elementor Builder, but it will have the same effect). You can view more examples: WordPress Tabs Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Tabs and Create a WordPress Tabs
- Step 2 - Add the created Tabs shortcode to Elementor Builder
Step 1 - Install Wonder Tabs and Create a WordPress Tabs
You can view the following quick start tutorial for how to install Wonder Tabs and create a WordPress Tabs: WordPress Tabs Quick Start Tutorial.
You can also view the YouTube quick start video:
Step 2 - Add the created Tabs shortcode to Elementor Builder
After you create a WordPress Tabs, the plugin will provide the Tabs shortcode.
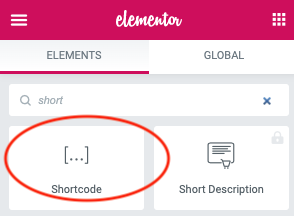
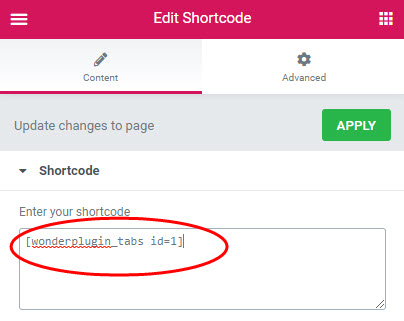
To add the WordPress tabs to Elementor, in Elementor Page Builder, add a shortcode element, then add the tabs shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the tabs will not work in the editor itself. To test the tabs, publish the page then test the WordPress tabs in the final web page.
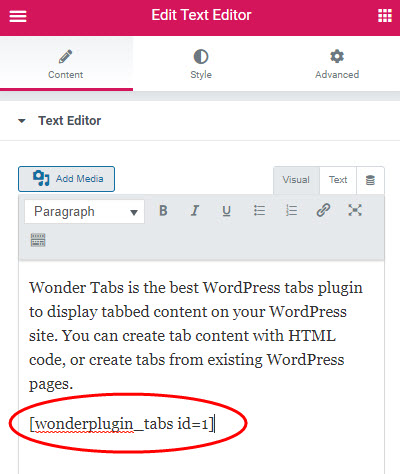
You can also add a Text Editor element, then add the WordPress tabs shortcode.