WordPress Tabs for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress Tabs for Divi Builder.
A created WordPress Tabs is as follows (this page is not created with Divi Builder, but it will have the same effect). You can view more examples: WordPress Tabs Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Tabs and Create a WordPress Tabs
- Step 2 - Add the created Tabs shortcode to Divi Builder
Step 1 - Install Wonder Tabs and Create a WordPress Tabs
You can view the following quick start tutorial for how to install Wonder Tabs and create a WordPress Tabs: WordPress Tabs Quick Start Tutorial.
You can also view the YouTube quick start video:
Step 2 - Add the created Tabs shortcode to Divi Builder
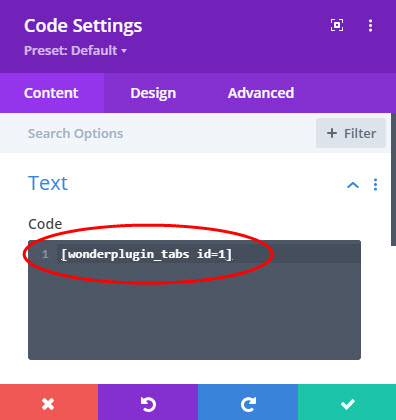
After you create a WordPress Tabs, the plugin will provide the Tabs shortcode.
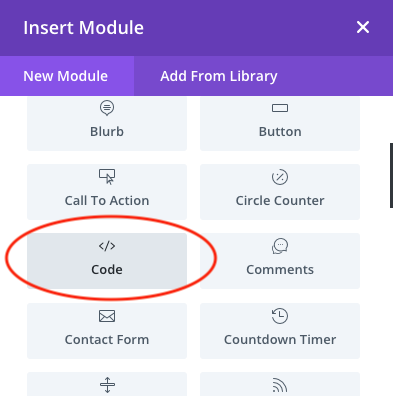
To add the tabs to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then tabs may not work well in the editor itself. To test the tabs, save the page then view the final web page.
You can also add a Text module and add the WordPress tabs shortcode.