Product
Wonder Tabs
Tutorial
This tutorial will guide you how to open an external URL when clicking the tab header in WordPress tabs created with the plugin Wonder Tabs.
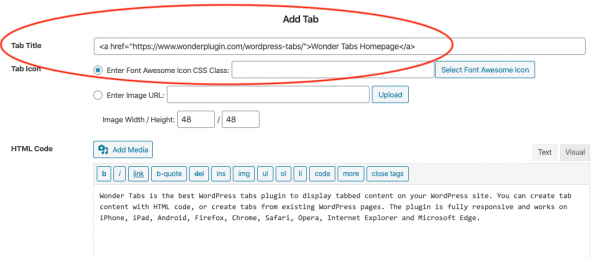
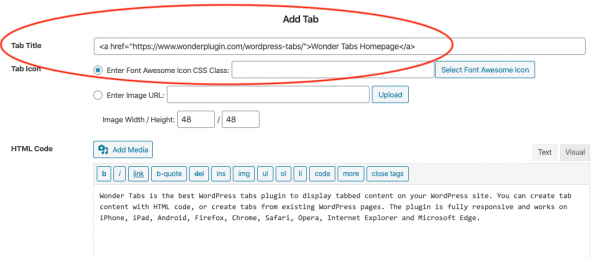
To open a URL when clicking the tab header, in Wonder Tabs, step 1, Add Tab dialog, you can directly enter HTML code to the Tab Title input box to create a link, for example:
<a href="https://www.wonderplugin.com/wordpress-tabs/">Wonder Tabs Homepage</a> |
For more information about HTML links, please visit: https://www.w3schools.com/html/html_links.asp

By default, the link will only apply to the link text. If you click the border of the tab header, it will not open the URL. If you want to apply the link to the whole tab header, you can add the following JavaScript code to the plugin, step 3 Options tab, Advanced Options, Custom JavaScript input box:
$(document).ready(function() { |
$("#wonderplugintabs-TABSID .wonderplugintabs-header-caption").click(function() { |
var titlelink = $(this).find("a"); |
if (titlelink.length > 0) |
window.open(titlelink.attr("href"), "_self"); |