How to Add a WordPress Slider for SiteOrigin Page Builder
SiteOrigin is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress image and video Slider to the SiteOrigin Builder.
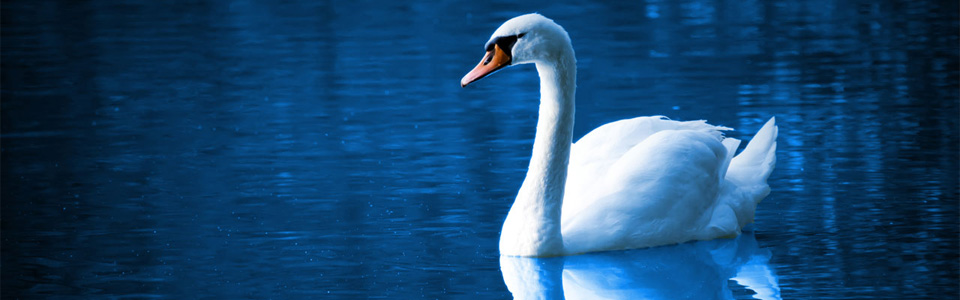
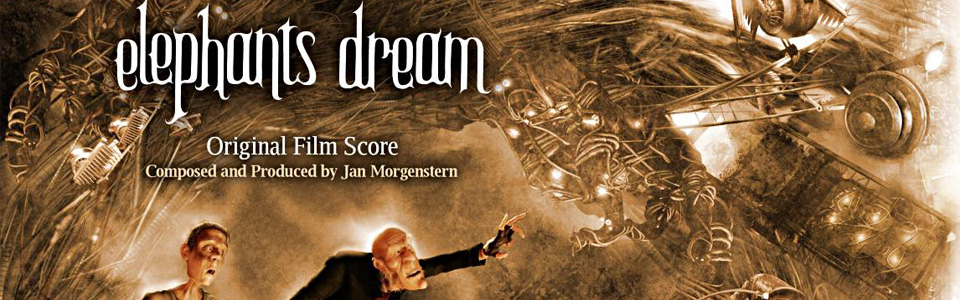
A created demo is as follows (this page is not built with SiteOrigin, but it will have the same effect). You can view WordPress Slider Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Slider and Create a WordPress image and video Slider
- Step 2 - Add the Slider shortcode to SiteOrigin Page Builder
Step 1 - Install Wonder Slider and Create a WordPress Slider
You can view the following quick start tutorial for how to install Wonder Slider and create a WordPress image and video Slider: WordPress Slider Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the slider shortcode to SiteOrigin Page Builder
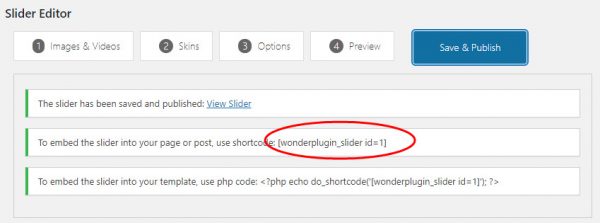
After you create a WordPress slider, the plugin will provide the slider shortcode.
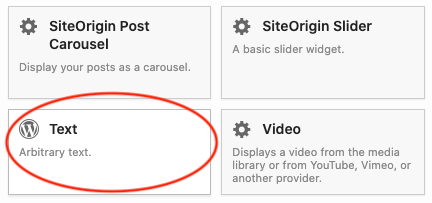
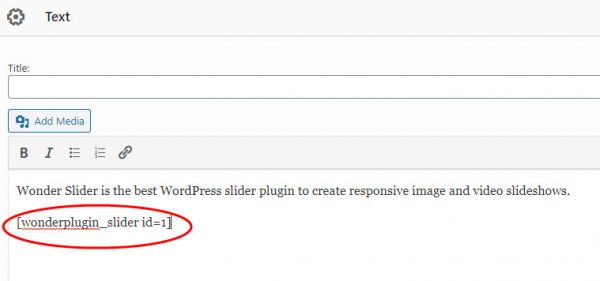
To add the slider to SiteOrigin Page Builder, in the page builder, click the button "Add Widget", then add a Text widget. In the Text widget editor, add the WordPress slider shortcode.