How to Add a WordPress Slider for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress image and video Slider to the Divi Builder.
A created demo is as follows (this page is not built with Divi, but it will have the same effect). You can view WordPress Slider Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Slider and Create a WordPress image and video Slider
- Step 2 - Add the Slider shortcode to Divi Builder
Step 1 - Install Wonder Slider and Create a WordPress Slider
You can view the following quick start tutorial for how to install Wonder Slider and create a WordPress image and video Slider: WordPress Slider Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Slider shortcode to Divi Builder
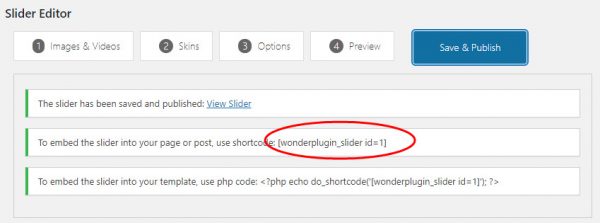
After you create a WordPress Slider in Wonder Slider, the plugin will provide the Slider shortcode.
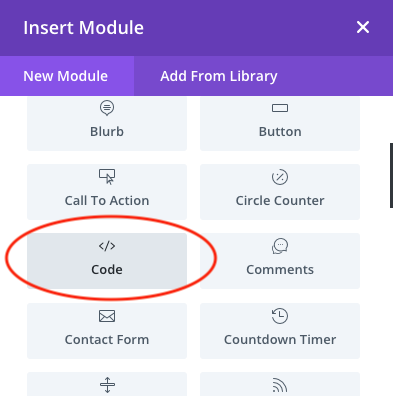
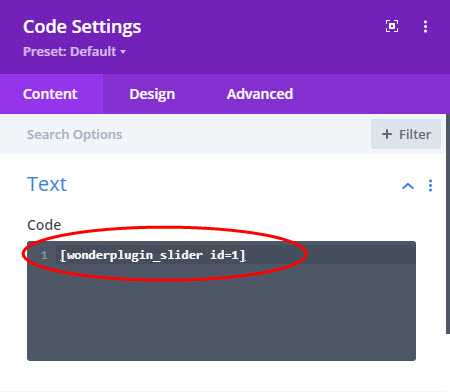
To add the Slider to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then Slider may not work well in the editor itself. To test the Slider, save the page then view the final web page.
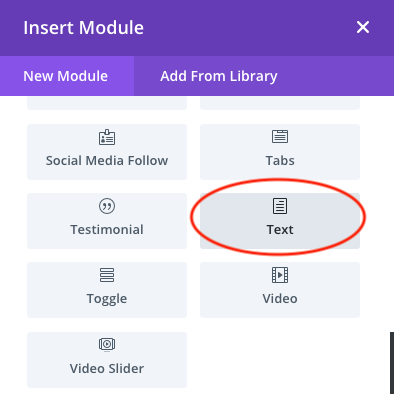
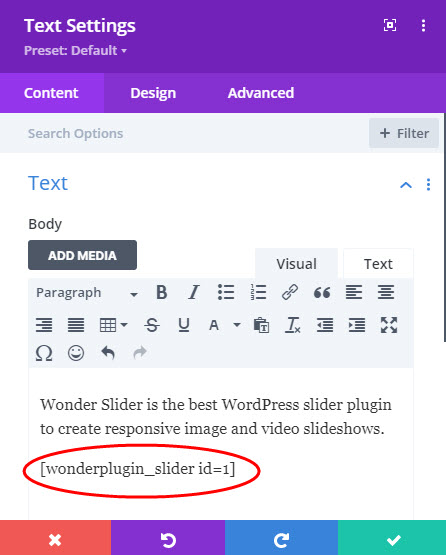
You can also add a Text module and add the created WordPress Slider shortcode.