How to Add a WordPress Slider for Beaver Builder
Beaver is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress image and video Slider to the Beaver Builder.
A created demo is as follows (this page is not built with Beaver, but it will have the same effect). You can view WordPress Slider Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Slider and Create a WordPress image and video Slider
- Step 2 - Add the Slider shortcode to Beaver Builder
Step 1 - Install Wonder Slider and Create a WordPress Slider
You can view the following quick start tutorial for how to install Wonder Slider and create a WordPress image and video Slider: WordPress Slider Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the slider shortcode to Beaver Page Builder
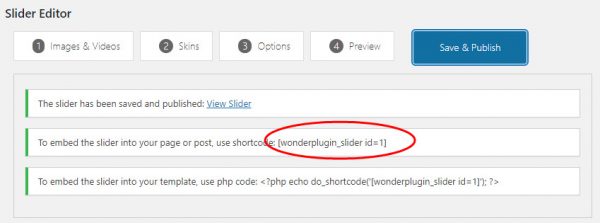
After you create a WordPress slider, the plugin will provide the slider shortcode.
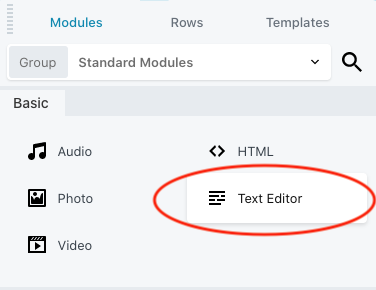
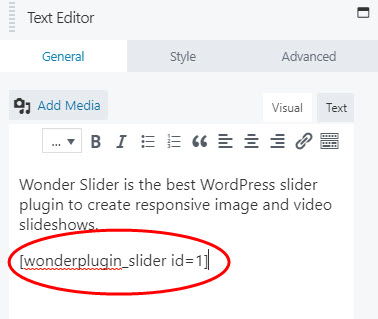
To add the slider to Beaver Builder, in the page editor, click the + button, then add a Text Editor module. In the Text Editor module editor, enter the WordPress slider shortcode.
Please note, the slider may not work or show up in the editor. To test the slider, publish the page then view the final web page.