This tutorial will guide you how to create a fullscreen background slider for your WordPress. At the end of the tutorial, we will create two kinds of full screen sliders.
The first demo shows the full screen slider in the background, while the page displays the normal content you entered in the page editor: WordPress full screen background slider.
The second demo just shows the page header, menu and the full screen slider, it does not display the normal page content: WordPress full screen slider.
If you want to create a WordPress full screen slider without the page header and menu, please view this tutorial: How to Create a Fullscreen WordPress Slideshow.
There are 4 steps in this tutorial:
- Step 1 - Install Wonder Slider
- Step 2 - Create a WordPress slider
- Step 3 - Configure the WordPress slider to be full screen
- Step 4 - Publish the slider and add it to a WordPress page
- Optional - Add an audio player to the slideshow
- Optional - Add the fullscreen slider to the whole WordPress site
Step 1 - Install Wonder Slider
First please install the plugin Wonder Slider. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.

Step 2 - Create a WordPress slider
After you have installed Wonder Slider, in your WordPress dashboard, goto left menu, Wonder Slider -> New Slider, and create a new slider.
In the slider editor, step 1, you can add images, HTML5 videos, YouTube and Vimeo videos to the slider.
In step 2, choose the skin Classic.
Step 3 - Configure the WordPress slider to be full screen
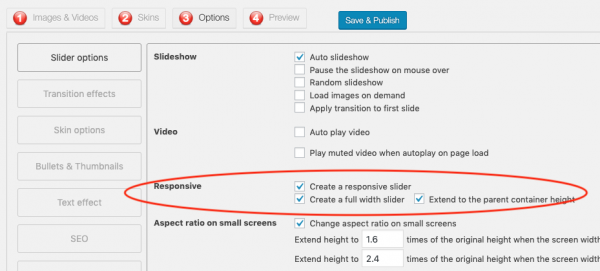
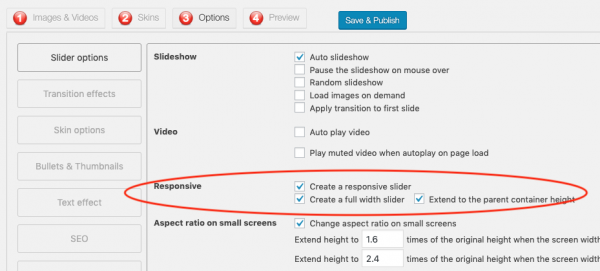
In the slider editor, step 3 Options tab, Slider options, Responsive, check the option Create a responsive slider, Create a full width slider and Extend to the parent container height.

click to enlarge the image
In step 3 Options tab, Advanced Options, add the following code to the Custom CSS input box:
#wonderplugin-fullscreen-slideshow { |
The above code will place the full screen slider to the page background, while the page displays the normal content entered in the page editor. The demo is as follows: WordPress full screen background slider.
If you only want to display the page header, menu and the full screen slider, you can change the code to:
#wonderplugin-fullscreen-slideshow { |
The demo is as follows: WordPress full screen slider.
Step 4 - Publish the slider and add it to a WordPress page
Click the Save & Publish button, the plugin will save the slider and display its shortcode and PHP code.
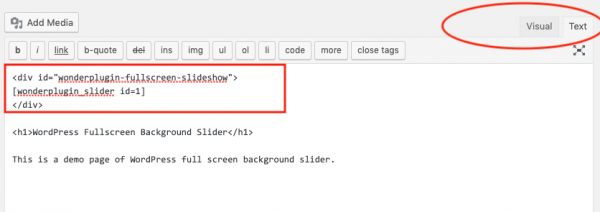
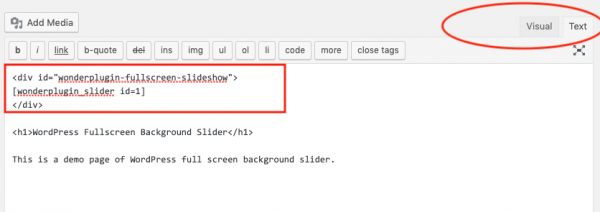
To add the full screen slider to a WordPress page or post, in the page or post editor, switch to Text mode, enter the following HTML code to the beginning of the page:
<div id="wonderplugin-fullscreen-slideshow"> |
[wonderplugin_slider id=1] |
In the above code, the [wonderplugin_slider id=1] is the shortcode of the slider. Please make sure to change it to the shortcode of your own slider.

Optional - Add an audio player to the slideshow
To add an audio player to the slideshow, download and install the plugin Wonder Audio Player, then create a single button audio player.
After you create the player, the audio player plugin will provide the player shortcode.
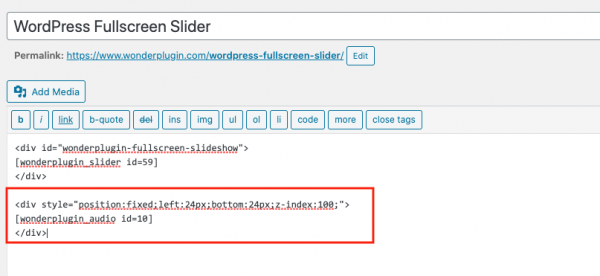
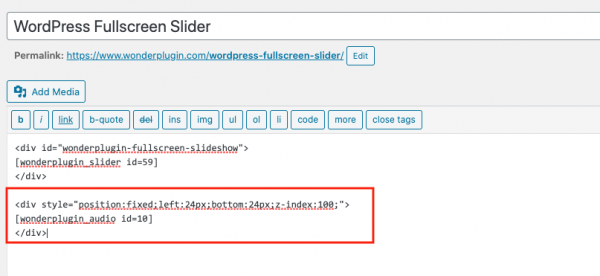
To add the player on top of the slideshow, in the web page, add the following code. Please make sure to change the audio player shortcode to that of your own player. The code will place the player on the bottom left corner of the webpage.
<div style="position:fixed;left:24px;bottom:24px;z-index:100;"> |
[wonderplugin_audio id=10] |

You can view the online demo: WordPress Full Screen Background Slideshow with Audio. Please note, audio autoplay on web page load is not allowed by web browsers, it has to be manually activated.
Optional - Add the fullscreen slider to the whole WordPress site
To add the fullscreen slider to the whole WordPress site, you need to add the slider PHP code to the WordPress theme file.
It's best to backup your WordPress before directly editing the WordPress theme PHP file. If you are not familiar with PHP coding, you may break the PHP code and the WordPress.
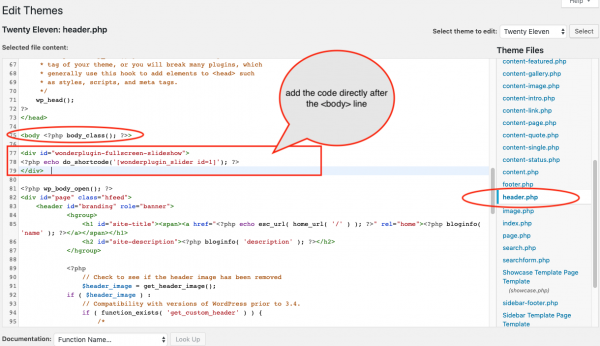
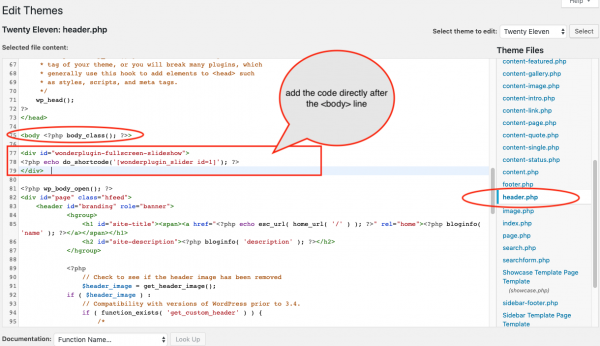
In your WordPress backend, goto Appearance -> Theme Editor, find the header.php file on the right list, click and edit it.
In the the header.php file, find the line of the body opening tag: <body>, add the following code directly after it:
<div id="wonderplugin-fullscreen-slideshow"> |
<?php echo do_shortcode('[wonderplugin_slider id=1]'); ?> |