Question:
How to align a portfolio grid gallery to the left?
Product:
WonderPlugin Portfolio Grid Gallery
Answer:
Depending on your web design, there are two methods that you can try to align the gallery to the left.
The first method:
You can try to add the following CSS code to the plugin, step 4 Options tab, Advanced Options, Custom CSS box:
#wonderplugingridgallery-GRIDGALLERYID { |
margin: 0 !important; |
} |
The above code will remove the default "margin:0 auto" style from the gallery and will align it to the left.
The second method:
When adding the gallery shortcode, you can place the gallery inside a div and float this div to the left. For example:
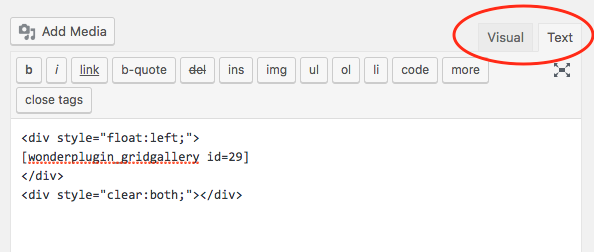
<div style="float:left;"> |
[[wonderplugin_gridgallery id=29]] |
</div> |
<div style="clear:both;"></div> |
The following line <div style="clear:both;"></div> clears the floating.
To add the code, in the WordPress post/page editor, you need to switch to the Text mode.
The demo is as following: