How to show a popup once visitors have scrolled down the page to see a text or an image
Wonder Popup is a WordPress plugin to display popups on WordPress pages, posts or the whole website. You can use it to display an email subscription form, play YouTube or Vimeo videos or deliver promotional text of new products or special offers.
The popup plugin supports the following time triggers to show the popup:
- Show on page load after specified seconds
- Show on page scroll after certain percent of the page is visible
- Show on page scroll after certain pixels of the page is visible
- Show on page scroll after a CSS selector is visible
- Show after specified seconds user inactivity
- Show when the visitor is going to close the page
This tutorial will guide you how to use the option "Show on page scroll after a CSS selector is visible" to show the popup only when the visitor scrolls down the page to see a content, for example, a title or an image etc.
To see an online demo, scroll down this page and an email subscription form will popup when a title "Show Popup on Page Scroll" becomes visible.
Step 1 - Create a WordPress popup and Enable it on the page or post
Firstly, create a popup in Wonder Popup. You can download the free trial version from the plugin home page, make sure it works for you before upgrading to the commercial Pro version.
In the popup editor, step 2 Display Rules, Page and Device Display Rules, make sure the popup is enabled on the specified page.
Step 2 - Add CSS ID or class name to a title or an image and configure display rules
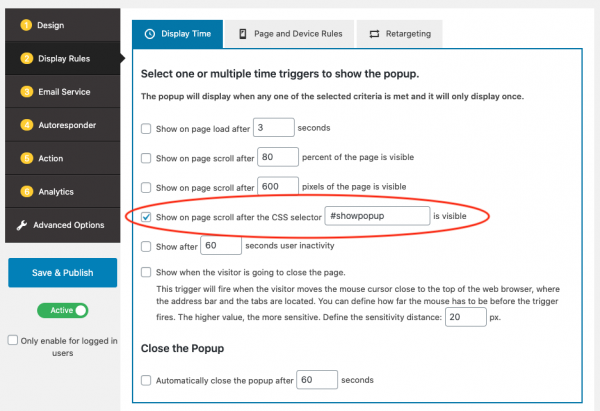
To show the popup only when a specified text or image becomes visible, add a CSS ID or class name to the text or the image, then in step 2 Display Rules, Display Time tab, select the option "Show on page scroll after the CSS selector is visible" and enter the CSS ID or class name.
If you have assigned a CSS ID to your content, add #CSSID to the input box. If you have assigned a CSS class name to your content, enter .CSSCLASS.
For example, for the demo on this page, we have assigned a CSS ID to the title "Show Popup on Page Scroll":
<h1 id="showpopup" >Show Popup on Page Scroll</h1> |
In Wonder Popup, we entered #showpopup to the input box.
Please note, the popup will show up when ANY of the selected criteria is met and it will only display once on the same page.
If you select multiple triggers, for example, if you have selected the first trigger "Show on page load after 2 seconds", the popup may show up before your specified content becomes visible.