Product:
Tutorial:
Contact Form 7 is a popular WordPress form plugin. This tutorial will guide you how to open a form created with Contact Form 7 in the Wonder Popup plugin.
First create a form in the Contact Form 7 plugin. You can add the form shortcode to a page or post, test it and make sure it's working.
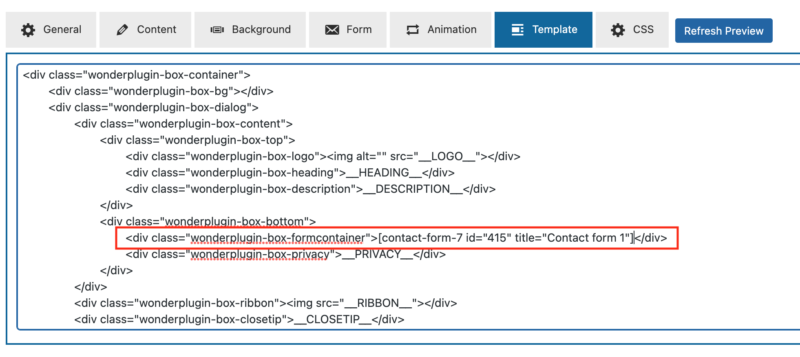
In the Wonder Popup plugin, create a Lightbox or Slide In popup, in the popup editor, step 1 Design tab, go to the Template tab, find the following line:
<div class="wonderplugin-box-formcontainer">__FORM__</div> |
Replace the __FORM__ with the Contact Form 7 form shortcode, for example:
<div class="wonderplugin-box-formcontainer">[contact-form-7 id="415" title="Contact form 1"]</div> |
By replacing the macro variable __FORM__ with the Contact Form 7 shortcode, Wonder Popup will display the Contact Form 7, instead of the fields defined in the popup Form tab.
You may also want to go to the Content tab, change the Title and Description of the popup.
The Contact Form 7 Ajax submission does not work in the WordPress backend. To test the form, you will need to test the popup on the WordPress front page.
To hide the form after submission and only display the success message, in Wonder Popup, edit the popup, go to the Advanced Options tab, add the following code to the Custom JavaScript input box:
(function($){ |
$(document).ready(function(){ |
$(document).on('wpcf7mailsent', function(){ |
$('form.wpcf7-form>:not(.wpcf7-response-output)').css('display', 'none'); |
}); |
}); |
})(jQuery); |