Product:
WonderPlugin Popup Version 6.0
Tutorial:
This tutorial will guide you how to add a custom drop-down list to the popup form.
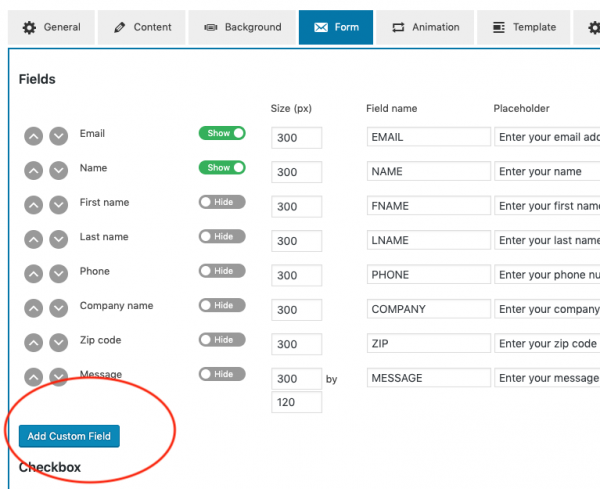
Step 1 - In the popup editor, click the button "Add Custom Field" in the Form tab.
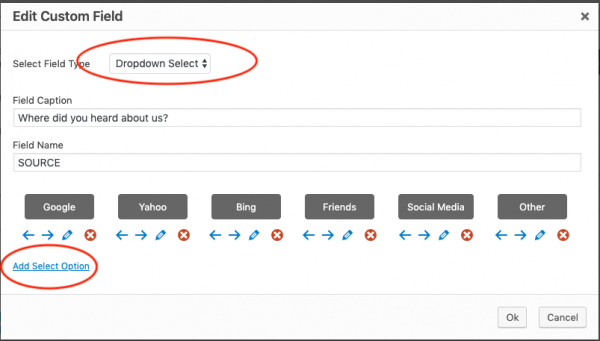
Step 2 - In Add Custom Field dialog, select Dropdown Select from the Field Type. Enter the drop-down caption and field name.
If you use an email subscription service, for example, MailChimp, make sure the field is defined in your email list so the submitted data can be processed by the email subscription service. Only use A-Z, a-z, 0-9 in the field name, make sure there are no apostrophes, quotes, space and other special characters in the field name.
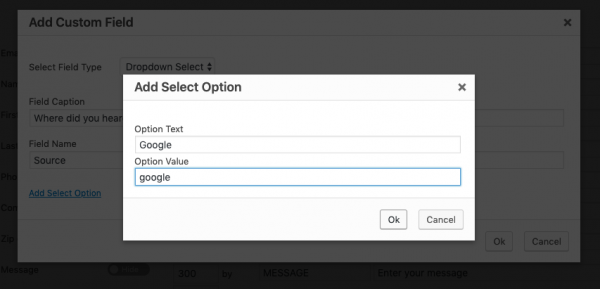
Click Add Section Option to add drop down options.
The first option in the list will be selected by default. If you would like the drop-down list not selecting any option by default, in the plugin, edit the popup, click Advanced Options in the left menu, then enter the following code to the Custom JavaScript input box:
(function($) { |
$(document).ready(function() { |
$("#wonderplugin-box-POPUPID select")[0].selectedIndex = -1; |
}); |
})(jQuery); |
An online demo is as follows: