This tutorial will show you how to customise the CSS style of the title and description of the lightbox created with the plugin Wonder Lightbox. It will also show you how to create web links, link to an email address and a phone number in the caption.
There are 4 sections in this tutorial:
- Customise the default CSS style of the lightbox title and description
- Customise the lightbox caption using HTML code
- Link to a web address, an email address or a phone number using HTML code
- Display image in title or description area
Customise the default CSS style of the lightbox title and description
The lightbox created with Wonder Lightbox can display a title and a description. You can use the title attribute to specify the title text, use data-description attribute to add the description text. For example, the following code will display a title and a description under the YouTube lightbox.
<a href="https://www.youtube.com/watch?v=dw4Riqh8zOY" class="wplightbox" title="You can display a title." data-description="You can also display a description." >YouTube Lightbox with Title and Description</a> |
The created demo is as follows: YouTube Lightbox with Title and Description
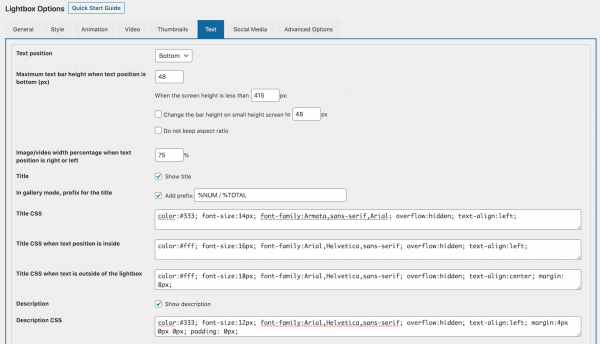
To change the default CSS style of the title and description, in the WordPress dashboard, left menu, go to Wonder Lightbox -> Lightbox Options, then go to the Text tab. You can define the CSS style when the title and description are placed underneath the lightbox, inside or outside of the lightbox.
Customise the lightbox caption using HTML code
Instead of showing plain text, you can directly use HTML code for the title and description text. By using inline CSS code, you can freely customise the text style.
For example, the following HTML code:
<p style="font-size:14px;"><span style="color:#cc0000;">Wonder Lightbox</span> is the <span style="font-size:20px;font-weight:bold;">BEST</span> WordPress lightbox plugin!</p> |
Will create the following text style:
Wonder Lightbox is the BEST WordPress lightbox plugin!
The HTML code needs to be encoded before adding it to the lightbox. You can use the free online tool HTML Entities Encode and Decoder to encode it.
For the above HTML code, the encoded text is as follows:
<p style="font-size:14px;"><span style="color:#cc0000;">Wonder Lightbox</span> is the <span style="font-size:20px;font-weight:bold;">BEST</span> WordPress lightbox plugin!</p> |
We can then add the encoded text to the lightbox title or data-description attribute.
<a href="https://www.youtube.com/watch?v=pFaGie0xmbo" class="wplightbox" title="<p style="font-size:14px;"><span style="color:#cc0000;">Wonder Lightbox</span> is the <span style="font-size:20px;font-weight:bold;">BEST</span> WordPress lightbox plugin!</p>">YouTube Lightbox with Title</a> |
The created demo is as follows: YouTube Lightbox with Title
Link to a web address, an email address or a phone number using HTML code
By using HTML code, we can display web links, email addresses and phone numbers in the lightbox caption.
The following code will link to a web address:
<a href="https://www.wonderplugin.com/wordpress-lightbox/" target="_blank">Wonder Lightbox</a> |
The code target="_blank" will open the web link in a new tab or window. You can remove it if you want to open the link in the current web browser window.
The following code will link to an email address:
<a href="mailto:support@wonderplugin.com">support@wonderplugin.com</a> |
The following code will link to a phone number:
<a href="tel:123456789">123 456 789</a> |
The following HTML code:
<a href="https://www.wonderplugin.com/wordpress-lightbox/" target="_blank">Wonder Lightbox</a> is the BEST WordPress lightbox plugin! Contact us at <a href="mailto:support@wonderplugin.com">support@wonderplugin.com</a> or <a href="tel:123456789">123 456 789</a> (do not call, fake number). |
Will create the text style:
Wonder Lightbox is the BEST WordPress lightbox plugin! Contact us at support@wonderplugin.com or 123 456 789 (do not call, fake number).
To show the text in the lightbox caption, encode it with the free online tool HTML Entities Encode and Decoder, then add it to the title or data-description attribute.
<a href="http://www.youtube.com/watch?v=h_MolNi06ew" class="wplightbox" title="<a href="https://www.wonderplugin.com/wordpress-lightbox/" target="_blank">Wonder Lightbox</a> is the BEST WordPress lightbox plugin! Contact us at <a href="mailto:support@wonderplugin.com">support@wonderplugin.com</a> or <a href="tel:123456789">123 456 789</a> (do not call, fake number).">Lightbox with a web Link, an email address and a phone number</a> |
The created lightbox demo is as follows: Lightbox with a web Link, an email address and a phone number.
Display image in title or description area
The following HTML code will display an image:
<img src="https://www.wonderplugin.com/wp-content/uploads/2018/04/lakeandballoon.jpeg" style="max-width:100%;" /> |
To add the HTML code to the lightbox text, use the free online tool HTML Entities Encode and Decoder to encode it:
<img src="https://www.wonderplugin.com/wp-content/uploads/2018/04/lakeandballoon.jpeg" style="max-width:100%;" /> |
Add the code to the title or data-description attribute:
<a href="https://www.youtube.com/watch?v=c9-gOVGjHvQ" class="wplightbox" data-titlestyle="right" data-width="960" data-height="540" title="<img src="https://www.wonderplugin.com/wp-content/uploads/2018/04/lakeandballoon.jpeg" style="max-width:100%;" />WonderPlugin Carousel" data-description="WonderPlugin Carousel is a WordPress plugin that enables you to create WordPress posts carousel for categories, WordPress recent posts carousel, image carousel slider, image scroller and video LightBox. The plugin supports WordPress posts, images, YouTube, Vimeo, mp4 and webm videos. It's fully responsive, works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer and Microsoft Edge.">YouTube Lightbox</a> |
The created demo is as follows: YouTube Lightbox