How to add WordPress Lightbox in Elementor
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the Elementor page builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
You can also view the following quick start video:
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in Elementor
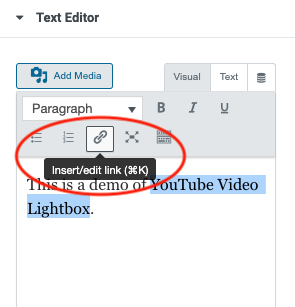
In Elementor Text Editor, drag and select the text, then click the Insert/edit link button.
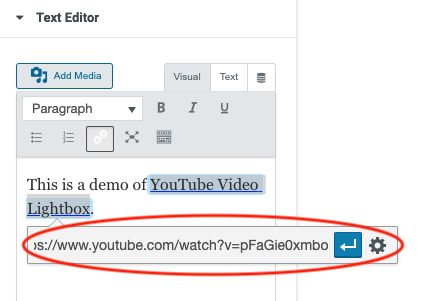
In the popup dialog, enter the image or video URL to the input box.
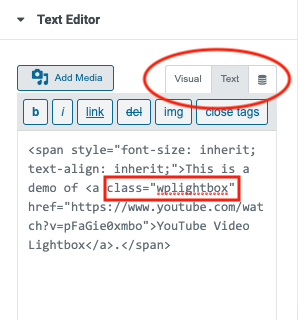
In the Text Editor, click the Text tab on the top right corner, then add class="wplightbox" to the a tag of the link.
Update the page and test the lightbox effect in the published page. The lightbox effect will not work in the editor itself.
Add Lightbox to an Image in Elementor
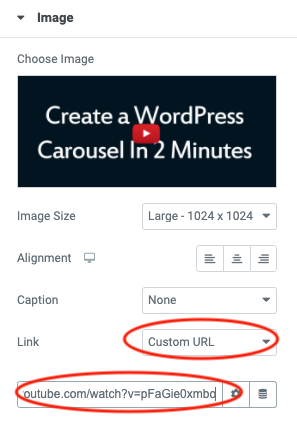
In Elementor, add an image element, choose an image file, select Custom URL from the link drop down list, and enter your image or video URL, for example, you can enter a YouTube link https://www.youtube.com/watch?v=pFaGie0xmbo.
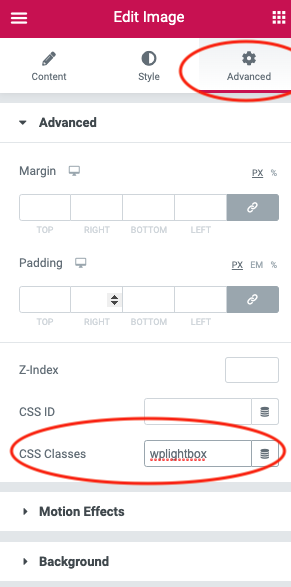
In the Image Editor, go to the Advanced tab, enter wplightbox to the Class Classes input box.
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in Elementor
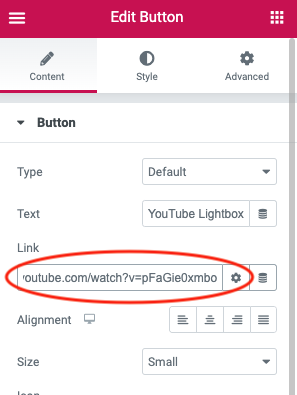
In Elementor, add a Button element. In the Button editor, enter the lightbox image or video URL to the Link input box.
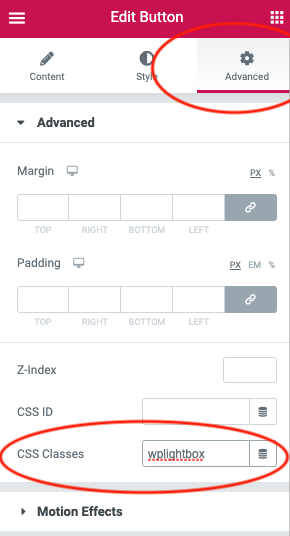
In the Button Editor, go to the Advanced tab, enter wplightbox to the Class Classes input box.
Publish the page and test the lightbox effect in the published web page.