Divi of Elegant Themes is a popular WordPress theme and features a powerful drag & drop WordPress page builder. This tutorial will guide you how to open a PDF file in a lightbox popup in Divi page builder.
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Lightbox and Wonder PDF Embed
- Step 2 - Upload PDF file to WordPress Media Library and get the URL
- Step 3 - Activate PDF lightbox popup on button, image or text:
- Open PDF lightbox popup when clicking a button
- Open PDF lightbox popup when clicking an image
- Open PDF lightbox popup when clicking text
At the end of the tutorial, we will also discuss how to automatically open a PDF lightbox popup on page load.
- Additional 1 - Automatically open PDF lightbox on page load
- Additional 2 - Open the lightbox only once
Step 1 - Install Wonder Lightbox and Wonder PDF Embed
First please install the plugin Wonder Lightbox and Wonder PDF Embed.
Wonder Lightbox is a premium WordPress plugin to create lightbox popup. You can download the free version from the plugin home page, test it, make sure it works for you before upgrading to a commercial version.
Wonder PDF Embed is a plugin to embed and display PDF files in WordPress by using Mozilla’s PDF.js viewer. It's a free plugin. In your WordPress dashboard, goto left menu Plugins -> Add New, search "Wonder PDF Embed", install the plugin and activate it.
Step 2 - Upload PDF file to WordPress Media Library and get the URL
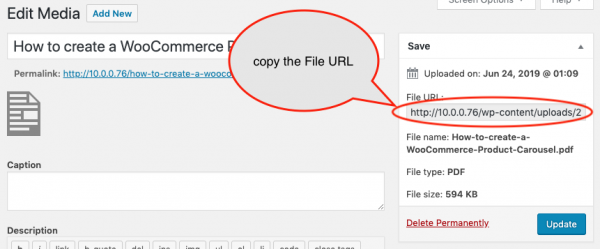
In your WordPress backend, goto left menu Media -> Add New, upload your PDF file. After you have uploaded the PDF file, click the Edit link, in the Edit Media page, copy the PDF file URL.
Step 3 - Activate PDF lightbox popup on button, image or text
1. Open PDF lightbox popup when clicking a button
To open the PDF document in a lightbox when clicking a button, in Divi page builder, add a button module, paste the PDF file URL to the Button Link URL input box.
In the Button Settings dialog, goto the Advanced tab, enter the following text to the CSS Class input box:
wplightbox wplightbox-width-1024 wplightbox-height-1024 |
In the above class names, wplightbox activates lightbox effect on the button link URL. wplightbox-width-1024 and wplightbox-height-1024 setup the maximum size of the lightbox to be 1024px by 1024px. The PDF lightbox is responsive, it will automatically resize to fit into the web browser on small screen devices.
2. Open PDF lightbox popup when clicking an image
Enabling PDF lightbox on an image is the same as enabling the effect on a button. In Image Settings dialog, you need to paste the PDF file URL to the Image Link URL input box and add the classes to the CSS Class input box.
3. Open PDF lightbox popup when clicking text
If you want to apply the PDF lightbox effect to the whole text module, in the Text Settings dialog, paste the PDF file URL to the Module Link URL input box and add the classes to the CSS Class input box.
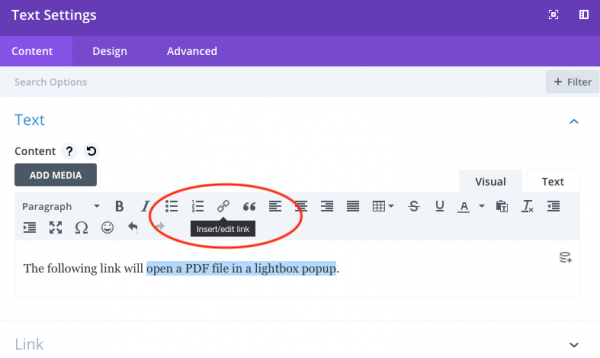
If you want to add the PDF lightbox to part of the text, in the Text Settings dialog, text editor, drag and select the text, then click the Insert/edit link button.
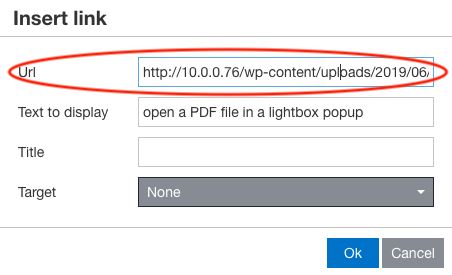
In the Insert link dialog, paste the PDF file URL to the Url input box.
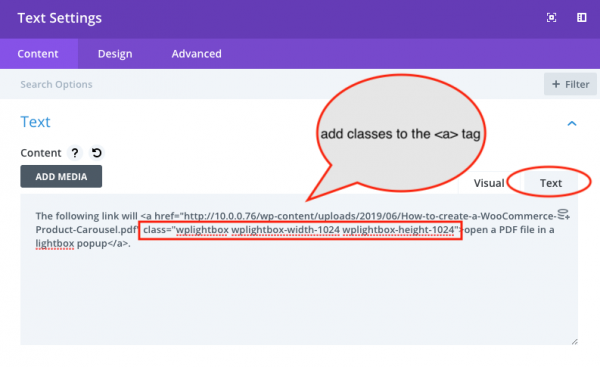
After you have inserted the link, in the Text Settings dialog, switch to the Text mode, add the following HTML code to the PDF file <a> tag:
class="wplightbox wplightbox-width-1024 wplightbox-height-1024" |
Additional 1 - Automatically open PDF lightbox on page load
In this section, we will discuss how to automatically open a PDF lightbox on page load. First please follow the above tutorial to add a PDF lightbox to a button, image or text. When adding the CSS classes, change the classes to:
wplightbox wplightbox-width-1024 wplightbox-height-1024 wplightbox-autoopen-true wplightbox-autoopendelay-1000 |
In the above code, wplightbox-autoopen-true will automatically open the lightbox popup on page load. wplightbox-autoopendelay-1000 will delay the lightbox popup 1000ms after the page load.
Additional 2 - Open the lightbox only once
If you want the lightbox to only popup once, change the classes to the follows:
wplightbox wplightbox-width-1024 wplightbox-height-1024 wplightbox-autoopen-true wplightbox-autoopendelay-1000 wplightbox-autoopenonce-true wplightbox-autoopenonceexpire-24 |
The class wplightbox-autoopenonce-true tells the lightbox to remember the status of the popup and open it only once.
By default, the status is saved in session cookies, if the visitor closes the web browser and visits the webpage again, the lightbox will popup again. The class wplightbox-autoopenonceexpire-24 will remember the status in cookies for the specified number in hours, that's, wplightbox-autoopenonceexpire-24 will stop the lightbox popup again in 24 hours.