Divi Page Builder is one of the most popular WordPress drag and drop page builders. This tutorial will guide you how to open a lightbox popup gallery when clicking a button in Divi page builder.
There are four steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery
- Step 2 - Add a button module in Divi page builder
- Step 3 - Create a lightbox gallery in Wonder Grid Gallery
- Step 4 - Add the lightbox gallery to Divi page builder
An online demo is as follows (this page is not built with Divi page builder, but it has the same lightbox effect):
Step 1 - Install Wonder Grid Gallery
First please install the WordPress premium plugin Wonder Grid Gallery. Wonder Grid Gallery can help you create gird photo and video galleries. By using its built-in lightbox feature, we can also use it to create a WordPress lightbox gallery.
You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add a button module in Divi page builder
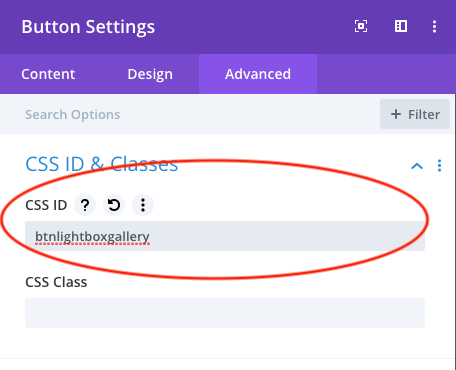
In Divi page builder, add a Button module. In Button Settings, Advanced tab, CSS ID & Classes, enter a unique string for the CSS ID, for example btnlightboxgallery.
Step 3 - Create a lightbox gallery in Wonder Grid Gallery
In Wonder Grid Gallery, create a new gallery, in step 1, Images & Videos tab, add images and videos, in step 4 Options tab, Options, check the option "Lightbox gallery" > "Only display first image in grid gallery and create a Lightbox gallery".
Save & Publish the gallery, the plugin will display the shortcode of the gallery, for exmaple:
[[wonderplugin_gridgallery id=44]]
In the above code, 44 is the ID of the gallery.
In step 4 Options tab, Advanced Options, add the following code to the Custom JavaScript input box:
(function($) {
$(document).ready(function() {
$("#btnlightboxgallery").click(function() {
$('#wonderplugingridgallery-44 .wonderplugin-gridgallery-item-img').eq(0).click();
return false;
});
});
})(jQuery);
In the above code, btnlightboxgallery is the button ID we entered in step 2. The number 44 in the wonderplugingridgallery-44 is the ID of the gallery. Please make sure to change the number to your own gallery ID.
Step 4 - Add the lightbox gallery to Divi page builder
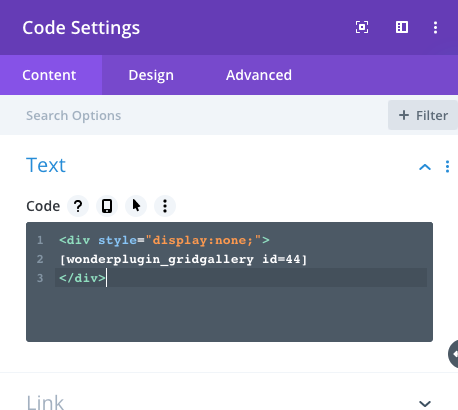
In Divi page builder, add a Code module and enter the following code:
<div style="display:none;"> [[wonderplugin_gridgallery id=44]] </div>
In the above code, the number 44 is the ID of the gallery. Please make sure to change the number to your own gallery ID.
Save the page and test the effect in the published web page. Please note, the effect won't work in the Divi page editor itself.