WordPress Grid Gallery for WPBakery Page Builder
WPBakery Page Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress photo and video Grid Gallery to the WPBakery Page Builder.
A created demo is as follows (this page is not built with WPBakery, but it will have the same effect). You can view WordPress Grid Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery and Create a WordPress photo and video Grid Gallery
- Step 2 - Add the Grid Gallery shortcode to WPBakery Page Builder
Step 1 - Install Wonder Grid Gallery and Create a WordPress Grid Gallery
You can view the following quick start tutorial for how to install Wonder Grid Gallery and create a WordPress photo and video Grid Gallery: WordPress Grid Gallery Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Grid Gallery shortcode to WPBakery Page Builder
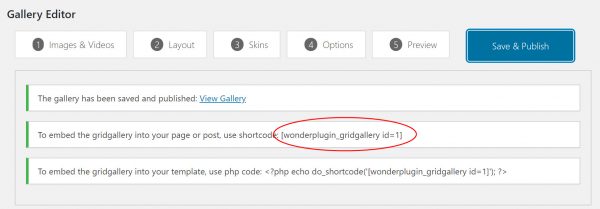
After you create a WordPress Grid Gallery in Wonder Grid Gallery , the plugin will provide the Grid Gallery shortcode.
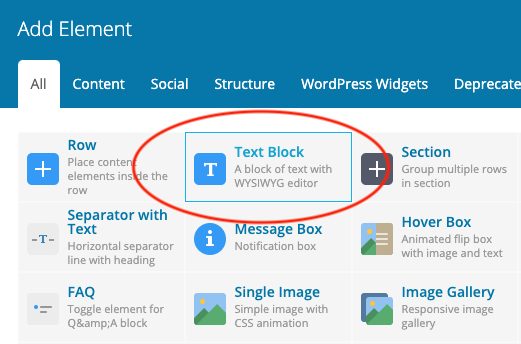
To add the Grid Gallery shortcode, in WPBakery Page Builder, add a Text Block element.
Edit the Text Block, add the created Grid Gallery shortcode.
Please note, the Grid Gallery will not work in the page builder itself, both frontend and backend. To test the Grid Gallery, publish or update the page, then test the Grid Gallery in the final webpage.