WordPress Grid Gallery for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress photo and video Grid Gallery to the Divi Builder.
A created demo is as follows (this page is not built with Divi, but it will have the same effect). You can view WordPress Grid Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery and Create a WordPress photo and video Grid Gallery
- Step 2 - Add the Grid Gallery shortcode to Divi Builder
Step 1 - Install Wonder Grid Gallery and Create a WordPress Grid Gallery
You can view the following quick start tutorial for how to install Wonder Grid Gallery and create a WordPress photo and video Grid Gallery: WordPress Grid Gallery Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Grid Gallery shortcode to Divi Builder
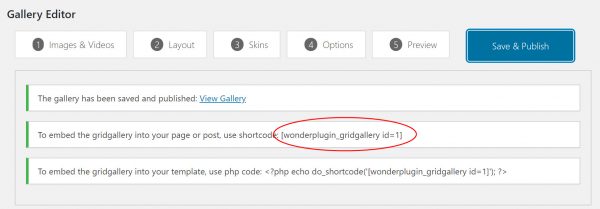
After you create a WordPress Grid Gallery in Wonder Grid Gallery , the plugin will provide the Grid Gallery shortcode.
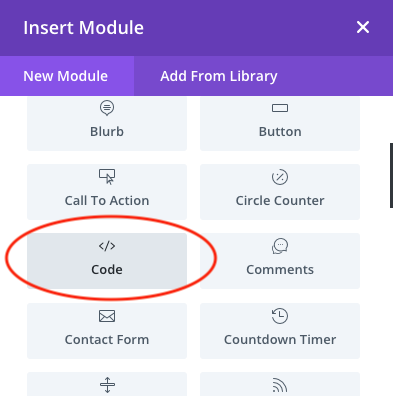
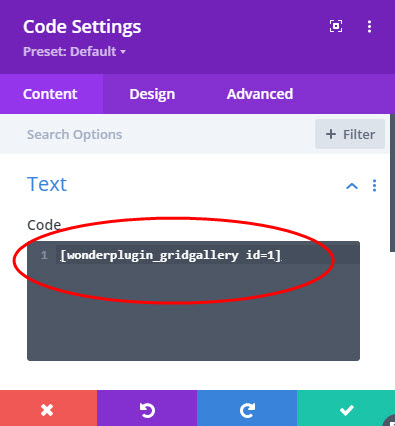
To add the created Grid Gallery to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then Grid Gallery may not work well in the editor itself. To test the Grid Gallery, save the page then view the final web page.
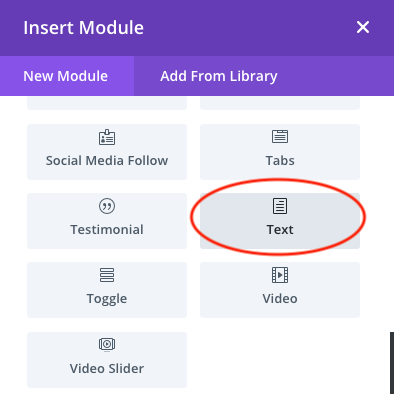
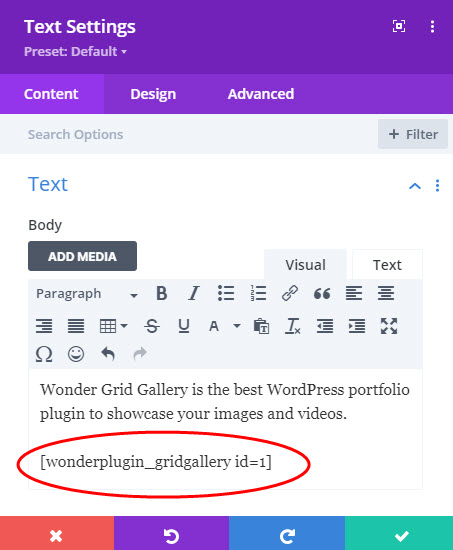
You can also add a Text module and add the created WordPress Grid Gallery shortcode.