WordPress Gallery for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress image and video gallery to the Divi Builder.
A created demo is as follows (this page is not built with Divi, but it will have the same effect). You can view WordPress Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
- Step 2 - Add the gallery shortcode to Divi Builder
Step 1 - Install Wonder Gallery and Create a WordPress gallery
You can view the following quick start tutorial for how to install Wonder Gallery and create a WordPress image and video gallery: WordPress Gallery Quick Start Tutorial.
You can also view the YouTube quick start video: How to Create a WordPress Gallery.
Step 2 - Add the gallery shortcode to Divi Builder
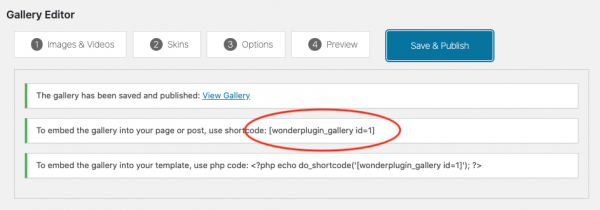
After you create a WordPress gallery in Wonder Gallery, the plugin will provide the gallery shortcode.
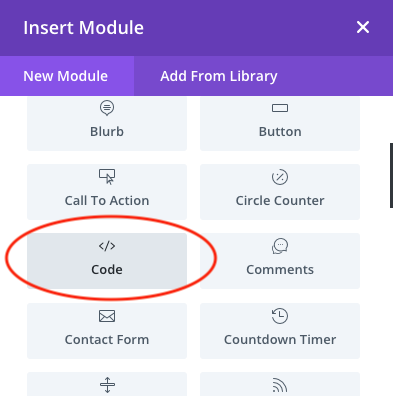
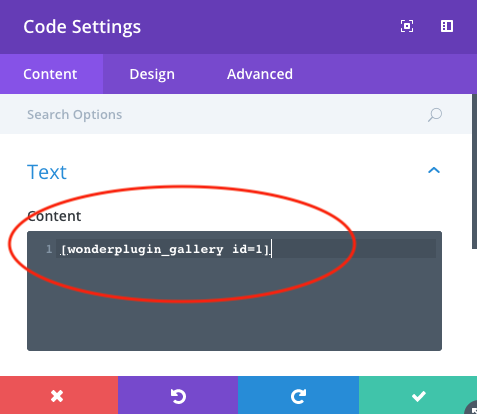
To add the gallery to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then gallery may not work well in the editor itself. To test the gallery, save the page then view the final web page.
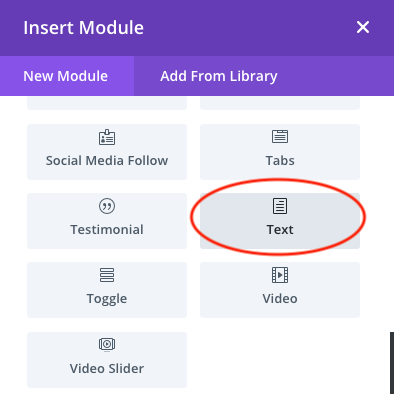
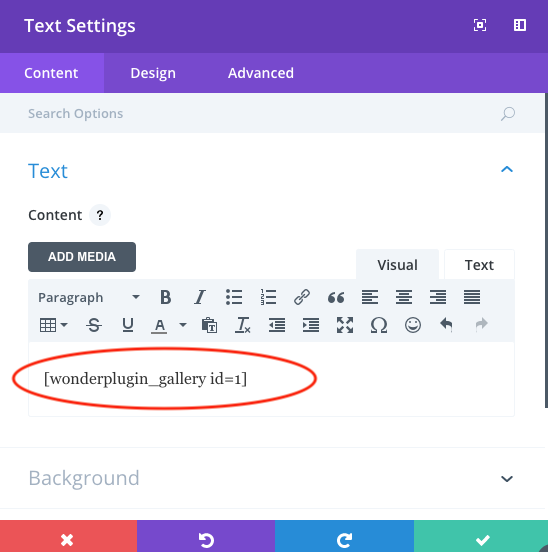
You can also add a Text module and add the WordPress gallery shortcode.