WordPress video players normally have icon button controls. These controls are not seen by screen readers and are not accessible for blind and vision impaired people.
This tutorial will guide you how to create an HTML5 video player and add text controls to it. The text controls can be read by screen readers and can be used to play/pause video, fast forward, rewind, mute/unmute and go fullscreen.
The tutorial will also add accesskey attributes to the text controls so the video player can be controlled with keyboard shortcut keys.
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Gallery
- Step 2 - Create an HTML5 video player
- Step 3 - Add extra text controls
Step 1 - Install Wonder Gallery
First please install the premium plugin Wonder Gallery. You can download the free version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create an HTML5 video player
After you have installed the plugin Wonder Gallery, in your WordPress backend, left menu, goto Wonder Gallery -> New Gallery, create a new gallery.
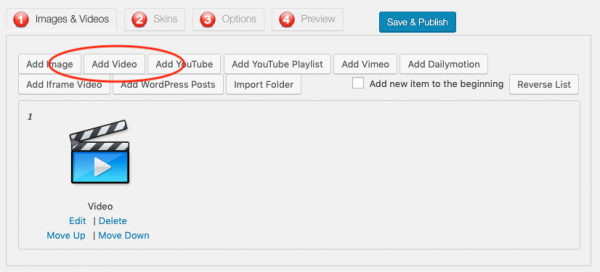
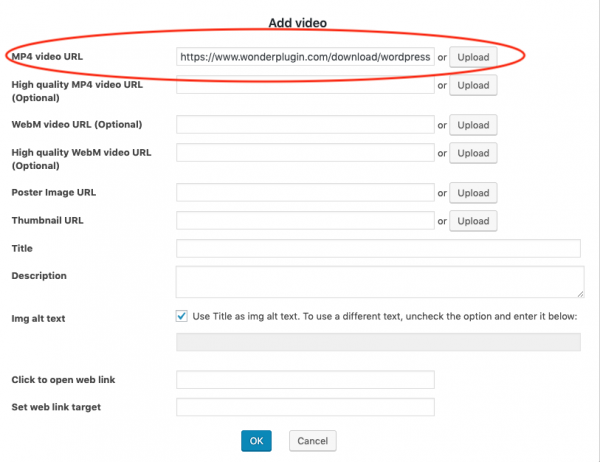
In the gallery editor, step 1, click the button Add Video. In the Add Video dialog, upload an mp4 video file or enter your mp4 video URL.
Please note, the video player will only be accessible when you add an mp4 video file and create an HTML5 video player. If you use the plugin to play YouTube or Vimeo videos, the player will not be accessible.
Step 3 - Add extra text controls
You can add the following HTML code to the WordPress page or post to create extra text controls for the player:
<a href="#" accesskey="p" onclick="jQuery('#wonderplugingallery-1 video').get(0).play();return false;">Play Video</a> |
<a href="#" accesskey="a" onclick="jQuery('#wonderplugingallery-1 video').get(0).pause();return false;">Pause Video</a> |
<a href="#" accesskey="f" onclick="jQuery('#wonderplugingallery-1 video').get(0).currentTime+=10;return false;">Forward 10 seconds</a> |
<a href="#" accesskey="r" onclick="jQuery('#wonderplugingallery-1 video').get(0).currentTime-=10;return false;">Rewind 10 seconds</a> |
<a href="#" accesskey="m" onclick="jQuery('#wonderplugingallery-1 .html5boxVolumeButton').click();return false;">Toggle Mute</a> |
<a href="#" accesskey="s" onclick="jQuery('#wonderplugingallery-1 .html5boxFullscreen').click();return false;">Go Fullscreen</a> |
In the above code, there is a code snippet #wonderplugingallery-1. The digit 1 is the ID of the created gallery. If your gallery has a different ID, make sure to change the number.
The above code adds 6 text controls: play video, pause video, forward 10 seconds, rewind 10 seconds, toggle mute and go fullscreen. To exit the full screen, please press the ESC key on the keyboard.
In the HTML code, the accesskey attribute defines the keyboard shortcut for the commands. Different computer systems (Windows or Mac) and different web browsers have different ways to access the keyboard shortcut, please view the tutorial: HTML accesskey Attribute.
A demo created with this tutorial is as follows: