Product:
Tutorial:
Wonder Carousel supports macro variables in the content template, which are dynamically replaced by the properties of the current slide when the carousel is rendered.
This tutorial will guide you on how to use macro variables to display the current slide number and the total number of slides in the carousel title.
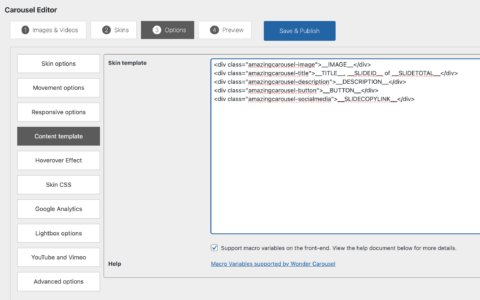
In Wonder Carousel, whether editing an existing carousel or creating a new one, navigate to the Options tab (Step 3) and then the Content Template tab. You can add a macro variable in the Skin Template input box.
For a full list of supported macro variables, please visit Macro Variables supported by Wonder Carousel.
Note that some variables will be replaced in the backend using PHP, while others will be replaced in the frontend using JavaScript. To enable frontend replacement, the option 'Support macro variables on the front-end' must be selected.
The two macro variables, __SLIDEID__ and __SLIDETOTAL__, representing the ID of the slide and the total number of slides in the carousel, are replaced on the frontend. To make them work, check the option 'Support macro variables on the front-end,' then add them to the title div:
<div class="amazingcarousel-image">__IMAGE__</div> |
<div class="amazingcarousel-title">__TITLE__, __SLIDEID__ of __SLIDETOTAL__</div> |
<div class="amazingcarousel-description">__DESCRIPTION__</div> |
<div class="amazingcarousel-button">__BUTTON__</div> |
<div class="amazingcarousel-socialmedia">__SLIDECOPYLINK__</div> |
A demo is provided below: