WordPress Carousel for SiteOrigin Builder
SiteOrigin is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress image and video Carousel to the SiteOrigin Builder.
A created demo is as follows (this page is not built with SiteOrigin, but it will have the same effect). You can view WordPress Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Carousel and Create a WordPress image and video Carousel
- Step 2 - Add the Carousel shortcode to SiteOrigin Builder
Step 1 - Install Wonder Carousel and Create a WordPress Carousel
You can view the following quick start tutorial for how to install Wonder Carousel and create a WordPress image and video Carousel: WordPress Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Carousel shortcode to SiteOrigin Builder
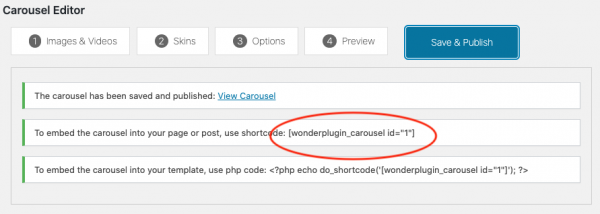
After you create a WordPress Carousel in Wonder Carousel, the plugin will provide the Carousel shortcode.
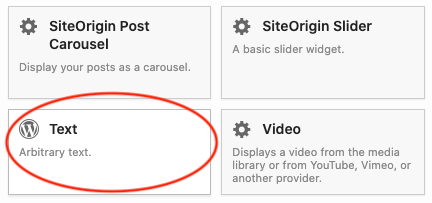
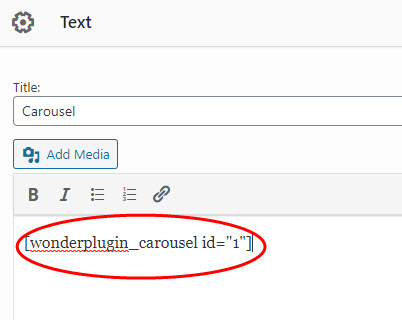
To add the Carousel to SiteOrigin Page Builder, in the page builder, click the button "Add Widget", then add a Text widget. In the Text widget editor, add the WordPress Carousel shortcode.