This tutorial will guide you how to create a WordPress logo carousel. You can link the logos to webpages, configure the carousel to auto scroll and pause the carousel on mouse over.
There are 4 steps in the tutorial:
- Step 1 - Install Wonder Carousel
- Step 2 - Create a new WordPress carousel and add logo images
- Step 3 - Configure the WordPress logo carousel to auto scroll
- Step 4 - Publish the WordPress logo carousel
At the end of this tutorial, we will create an auto scrolling WordPress logo carousel as follows:
Step 1 - Install Wonder Carousel
First please install the plugin Wonder Carousel. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create a new WordPress carousel and add logo images
After you have installed the plugin Wonder Carousel, in your WordPress backend, goto left menu Wonder Carousel -> New Carousel, create a new carousel.
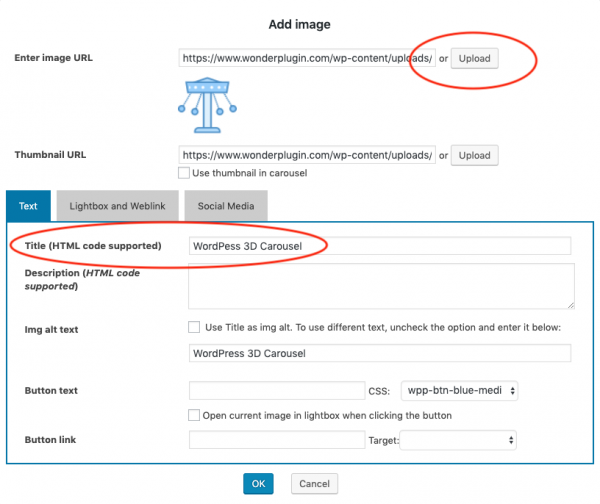
In step 1, click the button Add Image, upload your logo image file or select the file from Media Library. If you would like to display text under the logo image, enter the text to the input box Title (HTML code supported).
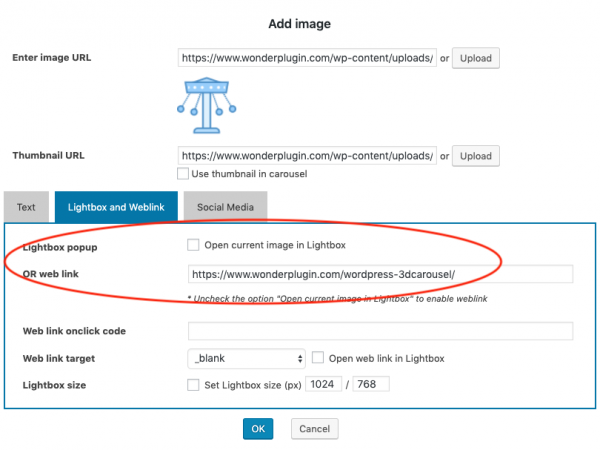
In the Add Image dialog, goto the tab Lightbox and Weblink, uncheck the option "Open current image in Lightbox". If you would like to link the logo to a web page, enter the URL to the input box Or web link.
Step 3 - Configure the WordPress logo carousel to auto scroll
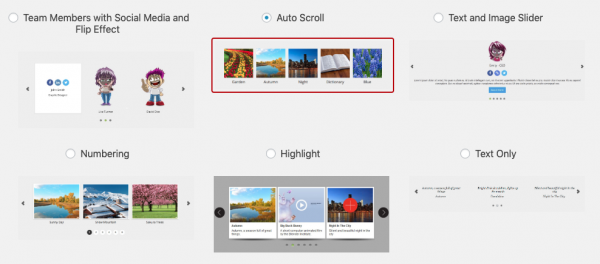
In the plugin, step 2 Skins tab, select the skin "Auto Scroll".
If you want to change the visible items in the carousel or change it to the full width of its container, in the plugin, step 3 Options tab, goto "Responsive Options".
Step 4 - Publish the WordPress logo carousel
Click the button "Save & Publish" to publish the WordPress logo carousel, the plugin will display its shortcode and PHP code.
To embed the logo carousel into a WordPress page or post, copy the shortcode and add it to the page or post.
To add the logo carousel to the WordPress footer or header, you need to copy the provided PHP code and add it to your WordPress theme file, header.php or footer.php.