In this tutorial, we will show you how to create a WooCommerce products carousel. You can select products from a category or multiple categories, or you can select best selling product, featured products or products on sale. You can add product image, title, description, price, star ratings, total sales and Add To Cart button to the carousel, link the carousel image to the product page.
You can view the demos created with this tutorial:
- WooCommerce Products Carousel
- WooCommerce Best Selling Products Carousel
- WooCommerce Featured Products Carousel
- WooCommerce On Sale Products Carousel
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Carousel
- Step 2 - Add WooCommerce products to the carousel
- Step 3 - Publish the WooCommerce Products Carousel
We will also discuss how to add product price, star ratings, total sales and Add To Cart button to the carousel, and how to create a WooCommerce best selling products carousel, WooCommerce featured products carousel and WooCommerce on sale products carousel:
- Additional 1 - Add price, star rating, total sales and Add To Cart button to the carousel
- Additional 2 - WooCommerce best selling products carousel
- Additional 3 - WooCommerce featured products carousel
- Additional 4 - WooCommerce on sale products carousel
Step 1 - Install Wonder Carousel
First please install the premium plugin Wonder Carousel. You can download the free version from the plugin homepage, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add WooCommerce products to the carousel
After you have installed the plugin Wonder Carousel, in your WordPress backend, goto left menu, Wonder Carousel -> New Carousel, create a new carousel.
In the carousel editor, step 1, click the button "Add WooCommerce / Custom Post Type".
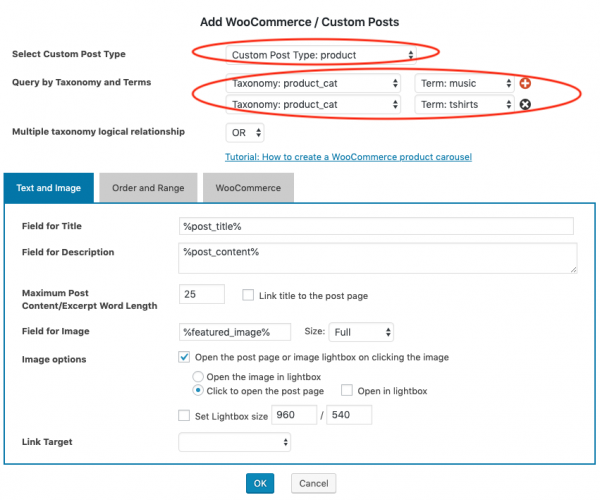
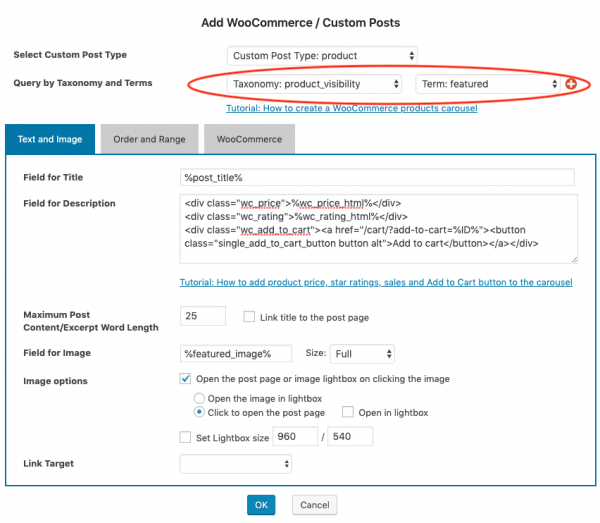
In the "Add WooCommerce / Custom Post Type" dialog, select "product" from the "Custom Post Type".
To add products from a category, select the taxonomy "product_cat" and choose a category. To add products from multiple categories, click the red + button, select the taxonomy "product_cat" and choose another category.
The option "Multiple taxonomy logical relationship" defines the logical relationship between the taxonomies. For multiple categories products selection, make sure the value is OR.
Step 3 - Publish the WooCommerce Products Carousel
After you have added the WooCommerce products to the carousel, click the Save & Publish button to publish the carousel. The plugin will save the carousel and display its shortcode.
To add the WooCommerce Products Carousel to a WordPress page or post, copy the shortcode and add it to the page or post.
Additional 1 - Add price, star rating, total sales and Add To Cart button to the carousel
In this section, we will discuss how to add product price, star rating, total sales and Add To Cart button to the carousel.
A carousel item has a title, a description and an image.
In the "Add WooCommerce / Custom Post Type" dialog, the default value for the input box "Field for Title" is %post_title%, the default value for the input box "Field for Description" is %post_content%. This means the carousel will use the product name (post title) as the carousel title text, use the product description (post content) as the carousel description text.
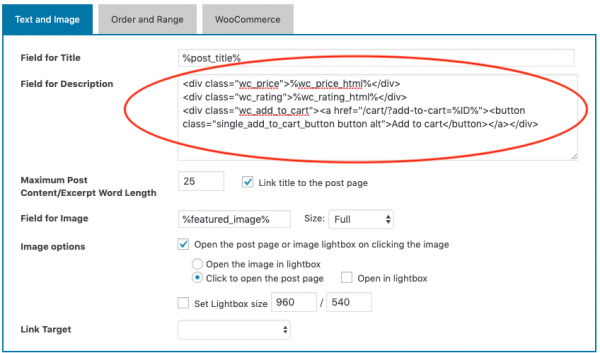
We can use Macro Variables to add price, star rating, total sales and Add To Cart button to the "Field for Description" input box. For example, we can add the following code to the "Field for Description" which will display price, star ratings and an Add to Cart button.
<div class="wc_price">%wc_price_html%</div> |
<div class="wc_rating">%wc_rating_html%</div> |
<div class="wc_add_to_cart"><a href="/cart/?add-to-cart=%ID%"><button class="single_add_to_cart_button button alt">Add to cart</button></a></div> |
In the above code, %wc_price_html% displays the product price. %wc_rating_html% displays the product star ratings. /cart/?add-to-cart=%ID% is the "add to cart" URL of the product. If you don't want to display the price or the star ratings, you can remove the line from the code.
If you want to display the product short description, you can add the following line:
<p class="wc_post_excerpt">%post_excerpt%</p> |
To add the total sales information, you can add a line:
<div class="wc_total_sales">%wc_total_sales% Sold</div> |
The supported WooCommerce macro variables are as follows:
| Macro Variable | Description |
|---|---|
%ID% |
Product ID |
%post_title% |
Product name |
%post_content% |
Product description |
%post_excerpt% |
Product short description |
%featured_image% |
Product image |
%wc_price_html% |
Product price HTML code |
%wc_rating_html% |
Product star rating HTML code |
%wc_rating_count% |
Product rating count |
%wc_average_rating% |
Product average rating |
%wc_review_count% |
Product review count |
%wc_total_sales% |
Total sales |
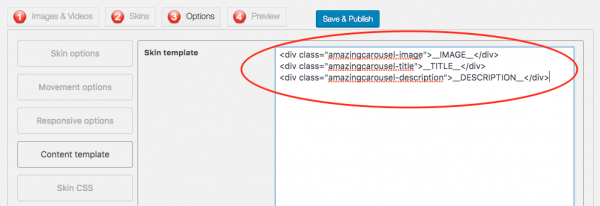
Some carousel skins do not display the description text in the carousel, for example, the default skin "Classic". For these skins, in the plugin, goto step 3 Options tab, Content Template, add the following text to the Skin Template input box:
<div class="amazingcarousel-description">__DESCRIPTION__</div> |
Additional 2 - WooCommerce best selling products carousel
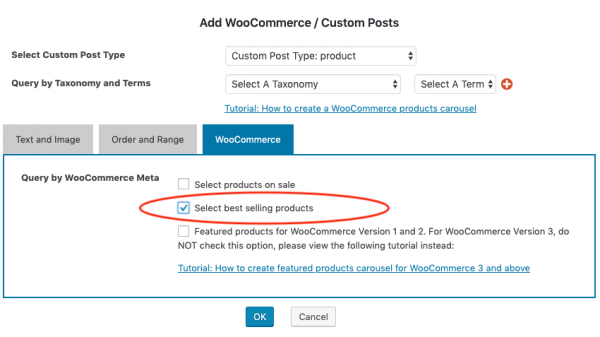
To create a WooCommerce best selling products carousel, in the "Add WooCommerce / Custom Post Type" dialog, goto WooCommerce tab, select the option "Select best selling products".
Additional 3 - WooCommerce featured products carousel
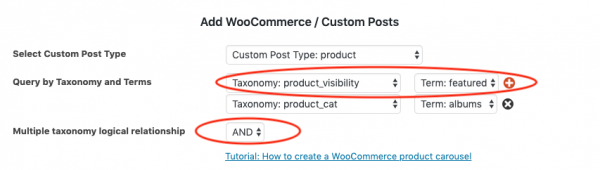
To create a WooCommerce featured products carousel, in the "Add WooCommerce / Custom Post Type" dialog, select the Taxonomy product_visibility and the Term featured.
If you only want to select featured products from a category, click the + button to add an additional selection, select the product category and change the option "Multiple taxonomy logical relationship" to AND.
If you want to add featured products from multiple categories, close the dialog, then in the plugin, step 1, click the button "Add WooCommerce / Custom Post Type" again to add WooCommerce products.
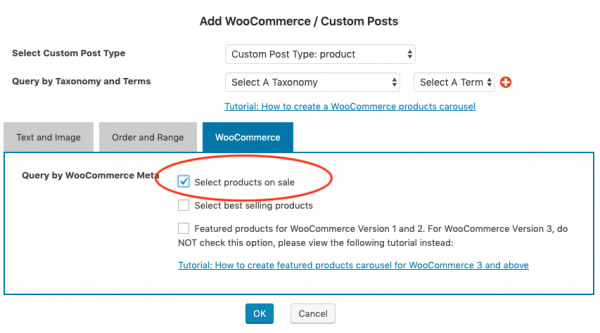
Additional 4 - WooCommerce on sale products carousel
To create a WooCommerce carousel for products on sale, in the "Add WooCommerce / Custom Post Type" dialog, goto WooCommerce tab, select the option " Select products on sale".