Product: Wonder Carousel Version 18.4 or above
Level: Advanced
Tutorial:
You can use the Wonder Carousel plugin to easily create a WordPress post carousel or WordPress custom post type carousel. This tutorial will guide you how to add a CSS class unique to the category of the item in the carousel.
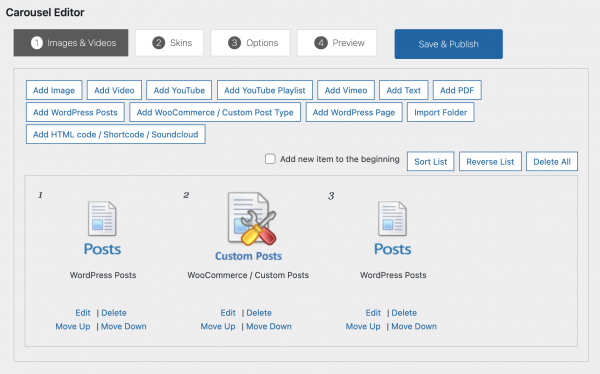
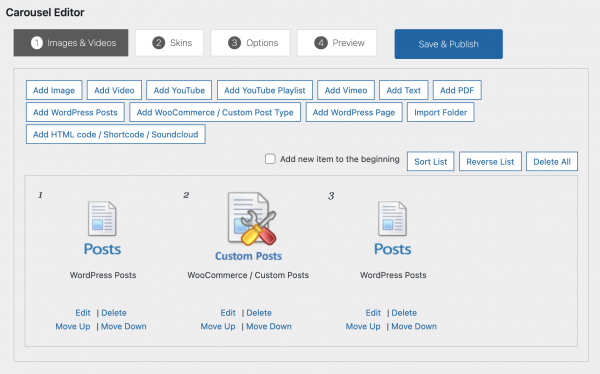
Step 1 - Create a WordPress post carousel or WordPress custom post type carousel
In Wonder Carousel, step 1, you can click the Add WordPress Posts button and the Add WooCommerce / Custom Post Type button to add posts or custom post type posts. You can click the button multiple times to add multiple post categories or custom post types.

Step 2 - Use WordPress filter to add CSS class to the carousel item
Wonder Carousel has a filter wonderplugin_carousel_modify_post_items and wonderplugin_carousel_modify_custom_post_items that you can use to add extra CSS classes.
You can add the following PHP code to the end of the functions.php file of your WordPress theme. The code gets the categories of the post, then add a CSS class amazingcarousel-item-CATEGORYSLUG to the carousel item. If the post belongs to multiple categories, it will add all of them.
NOTE, modifying functions.php and adding PHP code may break your WordPress. Please backup your WordPress before making the change.
function add_css_to_post_carousel_item( $items ) { |
foreach($items as &$item) |
if (isset($item->postid)) |
$categories = get_the_category($item->postid); |
foreach($categories as $category) |
$item->extracss .= " amazingcarousel-item-" . $category->slug; |
Add the following code if you create a WordPress post carousel:
add_filter( 'wonderplugin_carousel_modify_post_items', 'add_css_to_post_carousel_item', 10, 3 ); |
And add the following code if you create a WordPress custom post type carousel:
add_filter( 'wonderplugin_carousel_modify_custom_post_items', 'add_css_to_post_carousel_item', 10, 3 ); |
An online demo is as follows:
2019-05-24
Author: WonderPlugin Support
Condimentum vitae sapien pellentesque habitant morbi. Fermentum dui faucibus in ornare quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant…
2019-05-24
Author: WonderPlugin Support
Morbi tempus iaculis urna id volutpat lacus laoreet non curabitur. Amet purus gravida quis blandit turpis cursus in. Orci a…
2019-05-24
Author: WonderPlugin Support
Vivamus arcu felis bibendum ut. Mattis molestie a iaculis at. Et tortor at risus viverra adipiscing at. Egestas pretium aenean…
2019-05-24
Author: WonderPlugin Support
Condimentum vitae sapien pellentesque habitant morbi. Fermentum dui faucibus in ornare quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant…
2019-05-24
Author: WonderPlugin Support
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Suscipit…
2019-05-24
Author: WonderPlugin Support
Amet aliquam id diam maecenas ultricies mi. Nibh praesent tristique magna sit amet purus gravida. In pellentesque massa placerat duis…
2019-05-24
Author: WonderPlugin Support
Eget nulla facilisi etiam dignissim. Egestas quis ipsum suspendisse ultrices. Donec ultrices tincidunt arcu non sodales neque sodales ut etiam.…
2019-05-24
Author: WonderPlugin Support
Tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Aliquam faucibus purus in massa tempor nec feugiat nisl pretium. Curabitur…
2019-05-24
Author: WonderPlugin Support
Vel pharetra vel turpis nunc eget lorem dolor. Mattis molestie a iaculis at erat pellentesque. Tincidunt praesent semper feugiat nibh…
2019-05-24
Author: WonderPlugin Support
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut…
2019-05-24
Author: WonderPlugin Support
Condimentum vitae sapien pellentesque habitant morbi. Fermentum dui faucibus in ornare quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant…
2019-05-24
Author: WonderPlugin Support
Morbi tempus iaculis urna id volutpat lacus laoreet non curabitur. Amet purus gravida quis blandit turpis cursus in. Orci a…
2019-05-24
Author: WonderPlugin Support
Vivamus arcu felis bibendum ut. Mattis molestie a iaculis at. Et tortor at risus viverra adipiscing at. Egestas pretium aenean…
2019-05-24
Author: WonderPlugin Support
Condimentum vitae sapien pellentesque habitant morbi. Fermentum dui faucibus in ornare quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant…
2019-05-24
Author: WonderPlugin Support
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Suscipit…
2019-05-24
Author: WonderPlugin Support
Amet aliquam id diam maecenas ultricies mi. Nibh praesent tristique magna sit amet purus gravida. In pellentesque massa placerat duis…
2019-05-24
Author: WonderPlugin Support
Eget nulla facilisi etiam dignissim. Egestas quis ipsum suspendisse ultrices. Donec ultrices tincidunt arcu non sodales neque sodales ut etiam.…
2019-05-24
Author: WonderPlugin Support
Tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Aliquam faucibus purus in massa tempor nec feugiat nisl pretium. Curabitur…
2019-05-24
Author: WonderPlugin Support
Vel pharetra vel turpis nunc eget lorem dolor. Mattis molestie a iaculis at erat pellentesque. Tincidunt praesent semper feugiat nibh…
2019-05-24
Author: WonderPlugin Support
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut…
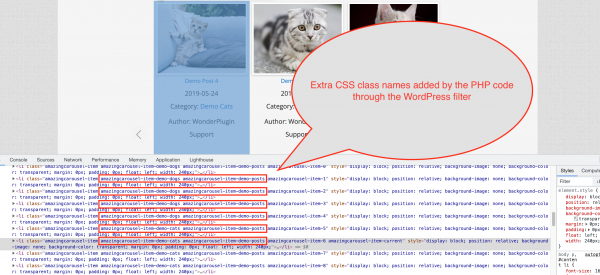
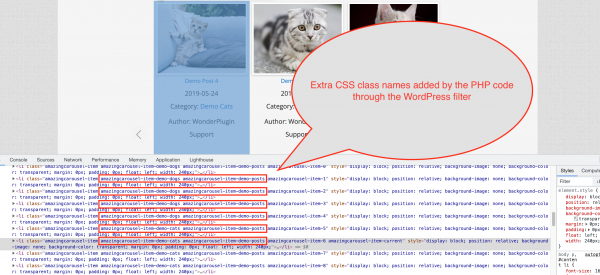
If you use Google Chrome Developer Tools to inspect the HTML elements, you will find the extra CSS classes added by the code. You can then customise the carousel item by using your own CSS code.