Product:
Wonder Audio Player Version 6.1 or above
Tutorial:
This tutorial will guide you how to embed a PDF transcript or lyrics file with each audio file in the audio player.
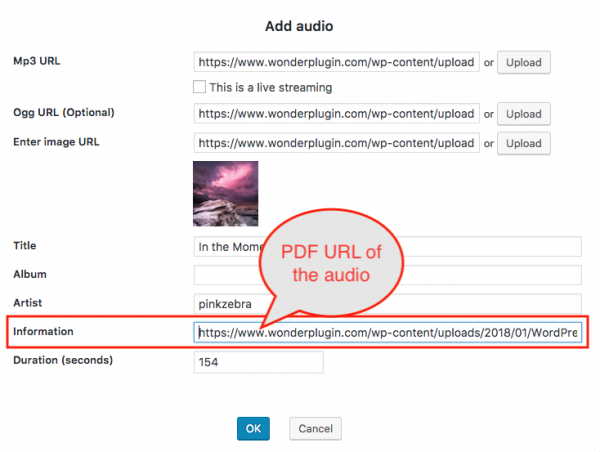
Step 1 - Add PDF URL to each audio file
In the plugin, step 1, edit the audio file, enter the PDF URL to the Information input box.
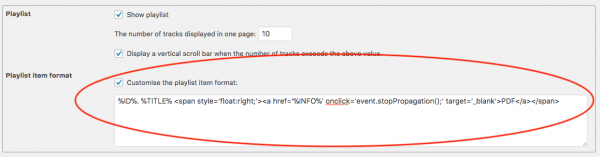
Step 2 - Customise the track list format to display the PDF file
In the plugin, step 3 Options tab, Playlist, check the option "Customise the playlist item format", then enter the following text:
%ID%. %TITLE% <span style='float:right;'><a href='%INFO%' onclick='event.stopPropagation();' target='_blank'>PDF</a></span> |
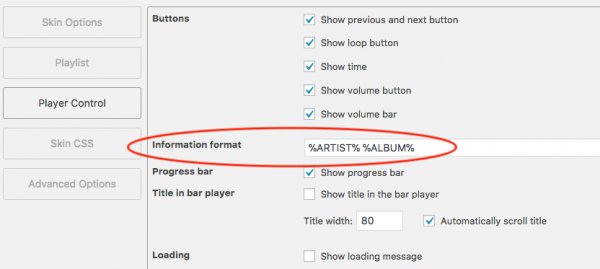
Step 3 - Remove the information text from the player control area
In the plugin, step 3 Options tab, Player Control, change the value of the input box "Information format" to the follows:
%ARTIST% %ALBUM% |
An online demo is as follows:

Open PDF files in a lightbox popup
With the help of the plugin WonderPlugin Lightbox, you can also display the PDF files in a lightbox popup.
Firstly, download and install the plugin WonderPlugin Lightbox.
After the plugin is installed and activated, in Wonder Audio Player, step 3 Options tab, Playlist, check the option "Customise the playlist item format", and change the playlist item format to:
%ID%. %TITLE% <span style='float:right'><a class='wplightbox' data-width='1024' data-height='960' href='%INFO%' onclick='event.stopPropagation();' target='_blank'>PDF</a></span> |
To open the PDF file in a lightbox popup, the PDF file MUST be hosted on the SAME DOMAIN as your WordPress website. Please also make sure there are no special characters in the PDF URL, for example, apostrophes, double quotes, accented letters etc.
An online demo is as follows:

Add PDF links to the skins with download and share buttons
For the skins with download and share buttons, in step 3 Options tab, Playlist, check the option "Customise the playlist item format", and change the playlist item format to:
<div class='amazingaudioplayer-item-id'>%ID%</div><div class='amazingaudioplayer-item-info'>%DOWNLOADBUTTON% %SHAREBUTTON%</div><div class='amazingaudioplayer-item-textlink'><a class='wplightbox' data-width='1024' data-height='960' href='%INFO%' onclick='event.stopPropagation();' target='_blank' style='margin-right:8px;'>PDF</a></div><div class='amazingaudioplayer-item-title'>%TITLE%</div> |
In step 4 Options tab, Advanced Options, add the following code to the Custom CSS input box:
#wonderpluginaudio-AUDIOPLAYERID .amazingaudioplayer-item-textlink { |
float: right; |
} |
An online demo is as follows: