WordPress 3D Carousel for SiteOrigin Page Builder
SiteOrigin is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress 3D Carousel for SiteOrigin Page Builder.
A created demo is as follows (this page is not created with SiteOrigin Page Builder, but it will have the same effect). You can view WordPress 3D Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
- Step 2 - Add the 3D Carousel shortcode to SiteOrigin Page Builder
Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the 3D Carousel shortcode to SiteOrigin Page Builder
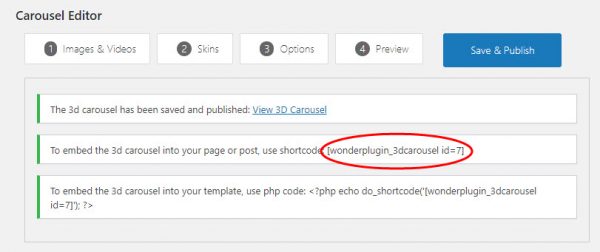
After you create a WordPress 3D Carousel, the Wonder 3D Carousel plugin will provide the 3D Carousel shortcode.
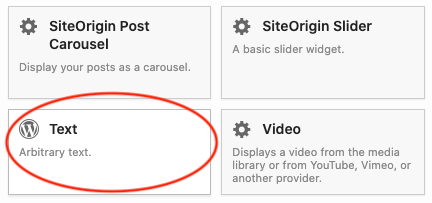
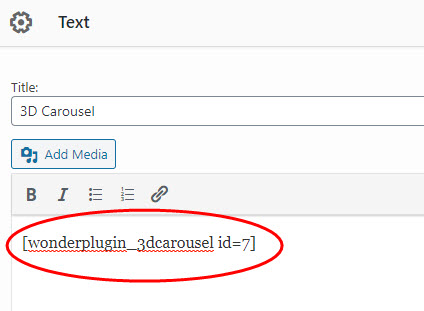
To add the 3D Carousel to SiteOrigin Page Builder, in the page builder, click the button "Add Widget", then add a Text widget. In the Text widget editor, add the WordPress 3D Carousel shortcode.