WordPress 3D Carousel for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress image and video 3D Carousel to the Divi Builder.
A created demo is as follows (this page is not built with Divi, but it will have the same effect). You can view WordPress 3D Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress image and video 3D Carousel
- Step 2 - Add the 3D Carousel shortcode to Divi Builder
Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress image and video 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the 3D Carousel shortcode to Divi Builder
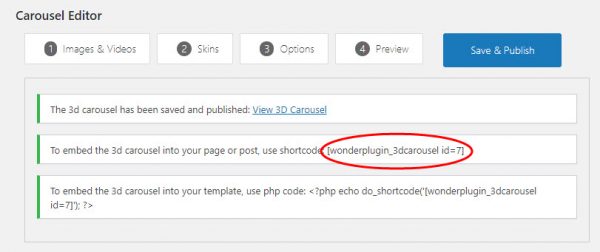
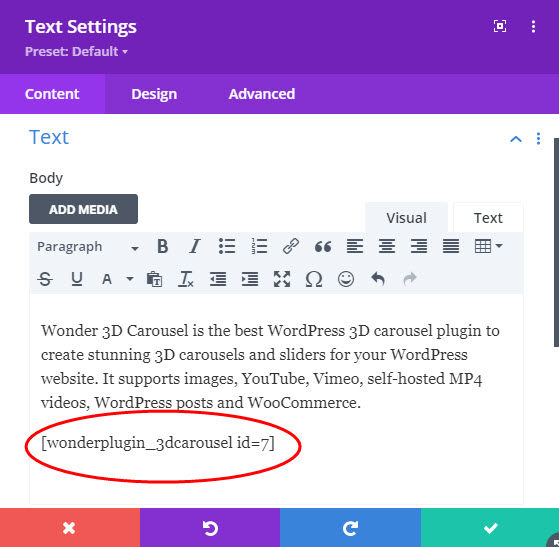
After you create a WordPress 3D Carousel in Wonder 3D Carousel, the plugin will provide the 3D Carousel shortcode.
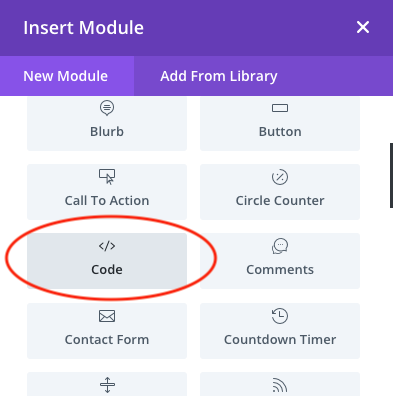
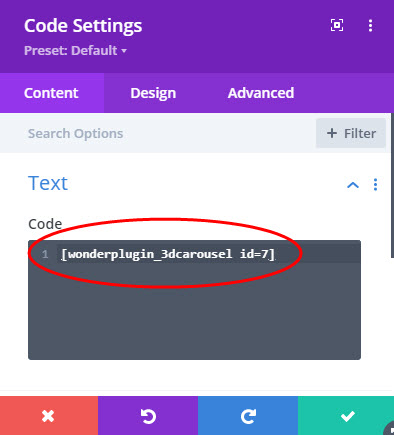
To add the 3D Carousel to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then 3D Carousel may not work well in the editor itself. To test the 3D Carousel, save the page then view the final web page.
You can also add a Text module and add the WordPress 3D Carousel shortcode.