This tutorial will show you how to create a WordPress gallery with category filter.
You can add image, YouTube, YouTube playlist, Vimeo, Dailymotion, HTML5 video, Iframe video and WordPress posts to the gallery, even import a whole folder. Then you can define multiple categories, add category buttons or selection to the gallery and create a WordPress gallery with category filter.
You can check the demo created with this tutorial at
- WordPress Gallery with Category Filter
- WordPress Vertical Gallery with Category Dropdown Filter
Click the textlink above the thumbnails to filter categories.
Click the top right dropdown buttons to filter categories.
This tutorial creates a WordPress gallery with thumbnails, if you want to create a WordPress grid gallery, you can view the tutorial How to Create a WordPress Grid Gallery with Categories.
There are five steps in this tutorial:
- Step 1 - Install Wonder Gallery
- Step 2 - Create categories
- Step 3 - Add Images and Videos to the WordPress gallery
- Step 4 - Show category filter buttons or selection
- Step 5 - Publish the WordPress gallery and add the gallery shortcode to the WordPress post or page
Step 1 - Install Wonder Gallery Plugin
First please install the latest plugin Wonder Gallery. You can download the free version from the product home page, test it, make sure it working for you before upgrading to the commercial version. If you already installed the plugin, please make sure the version is 13.6 or above.
Step 2 - Create categories
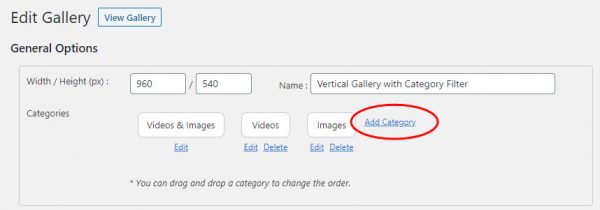
In the plugin Wonder Gallery, create a new gallery or edit an existing gallery. In the General Options section, click the link 'Add Category'.
Step 3 - Add Images and Videos to the WordPress gallery
In the plugin editor, step 1 > Images & Videos tab, add an image or video, the categories you added in the above step will be listed in the Add Image or Add Video dialog.
Step 4 - Show category filter buttons or selection
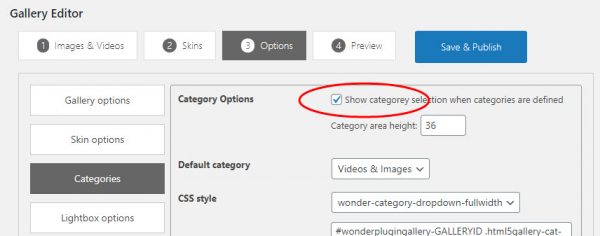
In the plugin editor, step 3 - Options tab > Category Options, check the option 'Show category selection when categories are defined'.
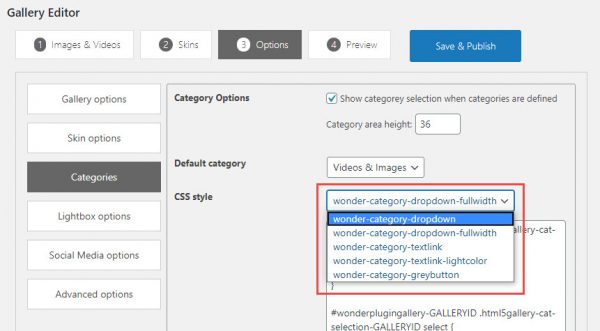
In the CSS style dropdown list, you can choose to display the category filter as buttons, textlink or dropdown selection.
Step 5 - Publish the WordPress gallery and add the gallery shortcode to the WordPress post or page
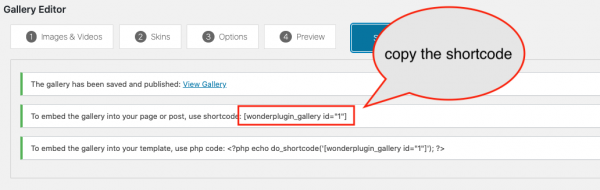
Click the button Save and Publish, then copy the generated shortcode to your WordPress post or page.