Product:
Question:
I just purchased the wonder plugin slider. It's great but I just have one question.
I am using the 'wordpress slider with text navigation' option. I was wondering if there was a way of changing that background red colour and the dark grey to my custom colours?
https://www.wonderplugin.com/wordpress-slider/examples/wordpress-slider-with-text-navigation-id33/
I have inspected the code and there doesn't seem to be a class I can associate a colour with.
Would really appreciate your help!
Answer:
In the plugin, step 3, Options tab, Advanced Options, you can enter the following text to the Data Options field:
data-navbordercolor="#dfdfdf" |
data-navborderhighlightcolor="#a8162b" |
data-navthumbtitlecss="display:block;position:relative;padding:14px;text-align:center;font-size:12px; text-transform:uppercase;color:#231f20;" |
data-navthumbtitlehovercss="color:#fff;" |
data-navshowfeaturedarrow="false" |
data-timercolor="#dfdfdf" |
The 1st line data-navbordercolor will change the background color of the thumbnail navigations.
The 2nd line data-navborderhighlightcolor will change the highlight color.
The 3rd line data-navthumbtitlecss can be used to change text size and format.
The 4th line data-navthumbtitlehovercss is to change to the text color of highlighted tabs
The 5th line data-navshowfeaturedarrow is to hide the red arrow.
The 6th line data-timercolor is to change the color of the bottom progress line.
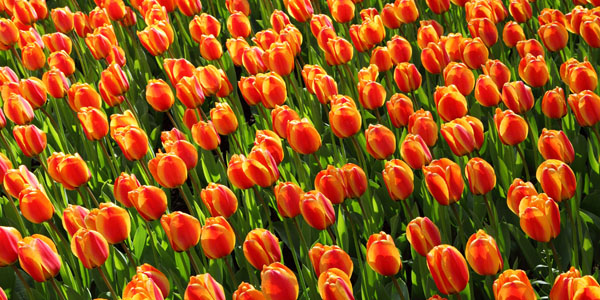
The demo is as following: