This tutorial will show you how to create WooCommerce featured products carousel and add it to your WordPress page. There are 4 steps in this tutorial:
- Step 1 - Install Wonder Carousel
- Step 2 - Create WooCommerce featured products carousel
- Step 3 - Add price, star rating, total sales and Add To Cart button to the carousel
- Step 4 - Add the WooCommerce featured products carousel to WordPress page
At the end of this tutorial, we will create a demo as follows: WooCommerce Featured Products Carousel.
Step 1 - Install Wonder Carousel
First please install the WordPress premium plugin Wonder Carousel. You can download the free version from the home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create WooCommerce featured products carousel
After you have installed the plugin Wonder Carousel, in your WordPress dashboard, goto left menu Wonder Carousel -> New Carousel, create a new carousel.
In the carousel editor, step 1, click the button Add WooCommerce / Custom Post Type.
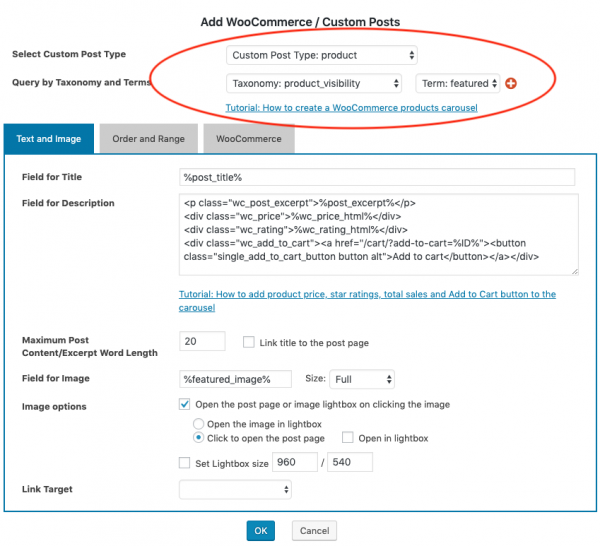
In the Add WooCommerce / Custom Posts dialog, select Custom Post Type:product from the Select Custom Post Type drop down list, select Taxonomy:product_visibility and Term:featured from the Query by Taxonomy and Terms drop down list.
Step 3 - Add price, star rating, total sales and Add To Cart button to the carousel
In the Field for Description input box, add the following code:
<p class="wc_post_excerpt">%post_excerpt%</p> <div class="wc_price">%wc_price_html%</div> <div class="wc_rating">%wc_rating_html%</div> <div class="wc_add_to_cart"><a href="/cart/?add-to-cart=%ID%"><button class="single_add_to_cart_button button alt">Add to cart</button></a></div>
In the above code, %post_excerpt% displays the product short description, %wc_price_html% displays the product price. %wc_rating_html% displays the product star ratings. /cart/?add-to-cart=%ID% is the "add to cart" URL of the product. If you don't want to display the price or the star ratings, you can remove the line from the code.
To add the total sales information, you can add a line:
<div class="wc_total_sales">%wc_total_sales% Sold</div>
Step 4 - Add the WooCommerce featured products carousel to WordPress page
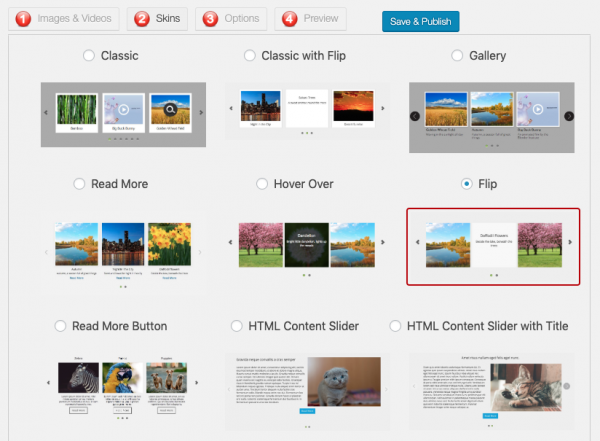
In the carousel editor, step 2 Skins dialog, select a skin for the carousel.
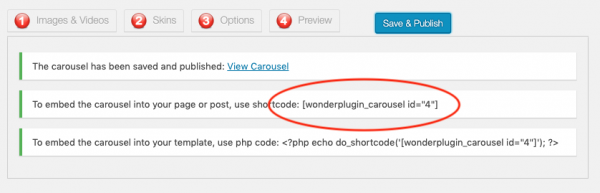
Click the Save & Publish button to publish the WooCommerce products carousel, the plugin will display shortcode for the carousel.
To add the WooCommerce featured products carousel to a WordPress page, copy the shortcode and add it to the page editor.