This tutorial will guide you how to automatically open a lightbox popup on page load. You can display image, webpage, PDF document, YouTube, Vimeo or HTML5 video in the lightbox popup.
There are three steps in the tutorial:
- Step 1 - Install Wonder Lightbox
- Step 2 - Get the URL of the image file, PDF document, HTML video file, YouTube or Vimeo embed URL
- Step 3 - Add HTML code to the WordPress page to create an auto popup
In step three we will learn how to add the HTML code to WordPress classic editor, Gutenberg editor and Elegant Themes Divi page builder.
We will also discuss how to popup the lightbox only once and how to autoplay YouTube, Vimeo and HTML5 videos on lightbox popup and close the lightbox automatically when the video ends.
- Additional 1 - Autoplay YouTube, Vimeo and HTML5 video and close the lightbox automatically when the video ends
- Additional 2 - Popup the lightbox only once
Step 1 - Install Wonder Lightbox
First please install the plugin Wonder Lightbox. You can download the free version from the product webpage, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Get the URL of the image file, PDF document, HTML video file, YouTube or Vimeo embed URL
For image, PDF and HTML5 video mp4 file, you can upload the file to your WordPress Media Library and copy the URL. For how to find the file URL in Media Library, please view the tutorial: How to find the URL of media files uploaded to WordPress Media Library.
For YouTube video, you can just copy the YouTube video URL, for example:
https://www.youtube.com/watch?v=_mMKNw_Mlxs
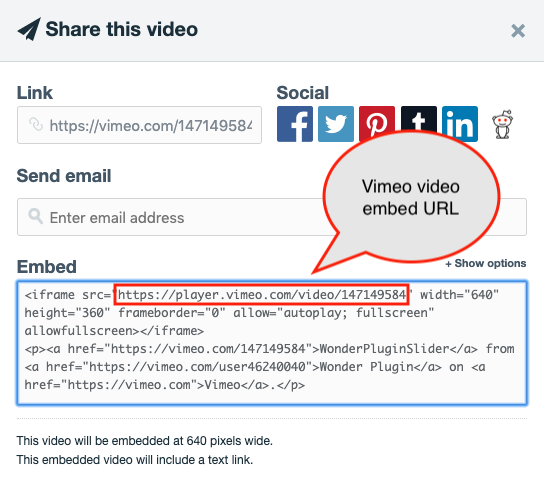
For Vimeo video, click the Share button on the Vimeo page and copy the URL from the Embed code, iframe src value. The URL format looks like:
https://player.vimeo.com/video/147149584
Step 3 - Add HTML code to the WordPress page to create an auto popup
In your WordPress page, add the following HTML code:
<a href="https://www.wonderplugin.com/wp-content/uploads/2019/05/adorable-animal-cat-127028.jpg" class="wplightbox" data-width=960 data-height=540 data-autoopen="true" data-autoopendelay=1000></a> |
In the above code, the href defines the URL of the lightbox. Please make sure to change it to your own image, PDF or video URL.
The class name class="wplightbox" activates lightbox popup on the link. The data attribute data-width=960 and data-height=540 specify the size of the popup. The data attribute data-autoopen="true" automatically opens the lightbox on page load, data-autoopendelay=1000 defines the open delay in milliseconds.
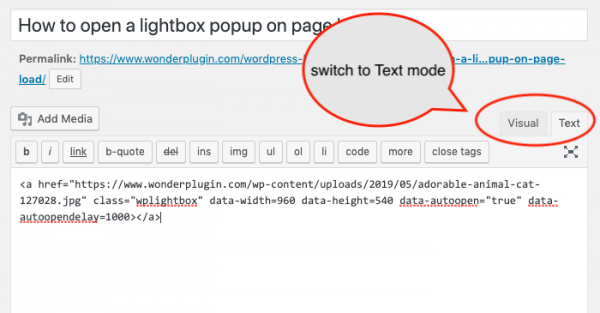
If you use the WordPress classic editor, switch to Text mode, then add the code.
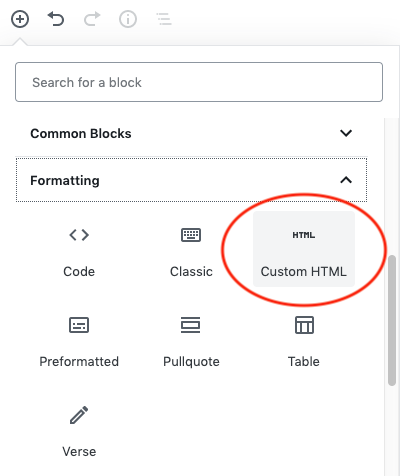
If you use the new WordPress Gutenberg editor, add a Custom HTML block then add the HTML code.
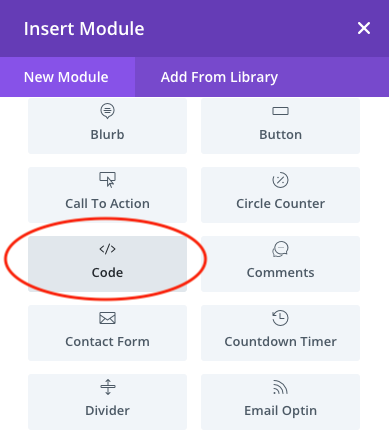
If you use Elegant Themes Divi builder, insert a Code module, then add the HTML code.
Additional 1 - Autoplay YouTube, Vimeo and HTML5 video and close the lightbox automatically when the video ends
Safari, Chrome and Firefox recently changed their video playback policy. Video autoplay on page load does not work on these browsers unless the video is muted. To autoplay the video, you can add data attribute data-mutevideo="true" to mute the video so it can autoplay.
To automatically close the lightbox when the video has finished playing, you can add data attribute data-autoclose="true".
The code of a YouTube video auto popup is as follows:
<a href="https://www.youtube.com/watch?v=c9-gOVGjHvQ" class="wplightbox" data-width=960 data-height=540 data-autoopen="true" data-autoopendelay=1000 data-mutevideo="true" data-autoclose="true" ></a> |
Additional 2 - Popup the lightbox only once
If you want the lightbox only popup once, add the following data attribute:
data-autoopenonce="true" |
By default, the lightbox will remember the popup status in the current web browser session. If the user closes the web browser and visit the webpage again, the lightbox will popup again.
You can use data attribute data-autoopenonceexpire to specify the hours to remember the status, for example, the following code will only popup the lightbox again after 24 hours:
data-autoopenonce="true" data-autoopenonceexpire=24 |
You can click the following link to test the auto open once demo: WordPress Lightbox Demo Page - Auto Open Once.