This tutorial will guide you how to create a WordPress YouTube carousel and display the YouTube video view count. There are 4 steps in the tutorial:
- Step 1 - Install Wonder Carousel
- Step 2 - Add YouTube videos or YouTube playlist to the carousel
- Step 3 - Display YouTube video view count
- Step 4 - Publish the carousel
At the end of the tutorial, we will create a WordPress YouTube carousel as follows:
Step 1 - Install Wonder Carousel
First please install the plugin Wonder Carousel. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add YouTube videos or YouTube playlist to the carousel
After you have installed Wonder Carousel, in your WordPress dashboard, goto left menu Wonder Carousel -> New Carousel, create a new carousel.
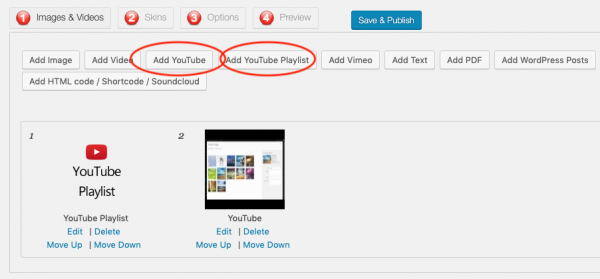
In the plugin, step 1, there are two ways to add YouTube videos to the carousel.
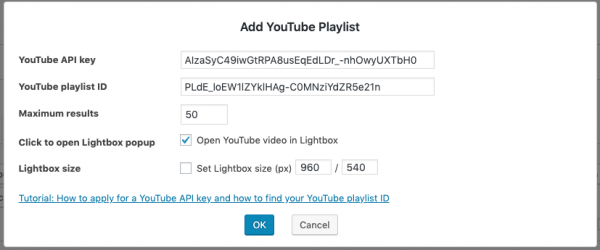
You can click the Add YouTube button, add one YouTube video at a time. If you have a YouTube playlist, you can apply for a YouTube API key and click the Add YouTube Playlist button to add the playlist.
For how to apply for a YouTube API key and how to find the YouTube playlist ID, please view the tutorial: How to apply for a YouTube API Key and find the YouTube Playlist ID.
Step 3 - Display YouTube video view count
To display YouTube video view count in the carousel, in step 3 Options tab, Content Template, add the following text to the Skin Template input box. The div will be used to display the view count.
<div class="amazingcarousel-youtube-views"></div>
In step 3 Options tab, Advanced Options, add the following code to the Custom JavaScript input box.
The third line of the code defines our YouTube API key: var apikey = "AIzaSyC38iwGtRPA8usEqEdLDr_-nhOwyUXTbH0";. The key only works on our website, please apply for your own YouTube API key and change the value to your own. For how to apply for a YouTube API key, please view the tutorial: How to apply for a YouTube API Key.
(function($) {
$(document).ready(function() {
var apikey = "AIzaSyC38iwGtRPA8BcsEqEdLDr_-nhOwyUXTbH0";
$("#wonderplugincarousel-CAROUSELID").on("amazingcarousel.initsuccess", function() {
$("#wonderplugincarousel-CAROUSELID .amazingcarousel-item").each(function() {
var item = $(this);
var link = item.find("a");
if (link.length && link.attr("href"))
{
var href = link.attr("href");
if (href.indexOf("youtube") >= 0)
{
var youtubeid = "";
var regExp = /^.*((youtu.be\/)|(v\/)|(\/u\/\w\/)|(embed\/)|(watch\??v?=?))([^#\&\?]*).*/;
var match = href.match(regExp);
if ( match && match[7] && (match[7].length==11) )
youtubeid = match[7];
if (youtubeid)
{
$.getJSON("https://www.googleapis.com/youtube/v3/videos?part=statistics&id=" + youtubeid + "&key=" + apikey, function(data) {
var count = data.items[0].statistics.viewCount;
item.find(".amazingcarousel-youtube-views").append(count + " Views");
});
}
}
}
});
});
});
})(jQuery);
Step 4 - Publish the carousel
Click the "Save & Publish" button to publish the carousel. To embed the carousel to a WordPress page or post, copy the provided shortcode and paste it to the page or post.