Product:
WonderPlugin Popup Version 5.6 and above
Tutorial:
Divi Builder is a drag and drop page builder by Elegant Themes. This tutorial will show you how to open an email subscription form created with WonderPlugin Popup when clicking a Divi button.
Step 1 - Create a popup with WonderPlugin Popup
In the popup editor, step 2, Display Rules, Page and Device Rules, make sure the popup is enabled on the post or page where you are going to add the Divi button.
If you don't want the popup to show up automatically, in the Display Times tab, uncheck all options.
Step 2 - Open the popup in Divi button module
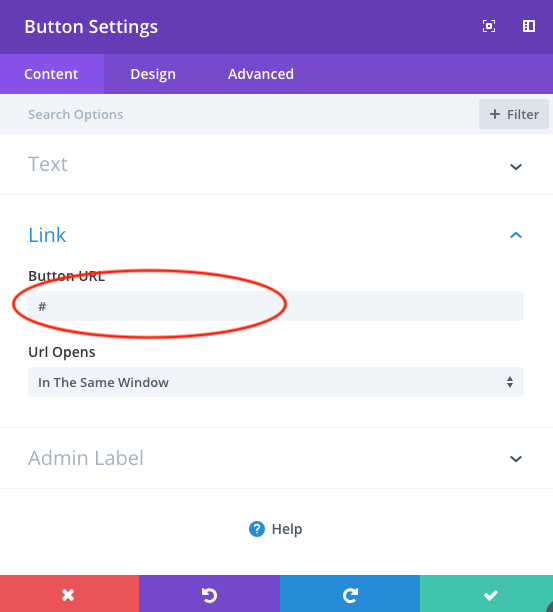
In Divi builder, add a button module. In Content tab, Link section, enter # to the Button URL input box.
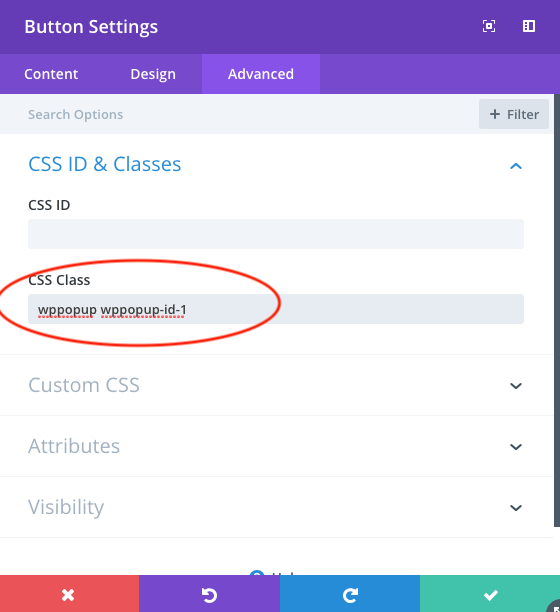
In the Advanced tab, CSS ID and Classes section, enter the following text to the CSS Class input box:
wppopup wppopup-id-1
In the text, the number 1 is the ID of the popup. Make sure to replace it with the ID of your own popup.
Save the page, exit the Visual Builder and test it on the published post or page.