Product:
WonderPlugin Carousel 14.4 or above
Tutorial:
This tutorial will guide you how to create a WordPress text carousel with the plugin WonderPlugin Carousel.
Step 1 - Add carousel text
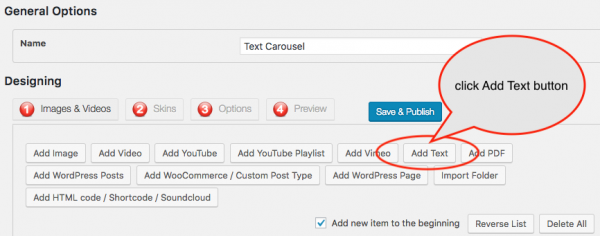
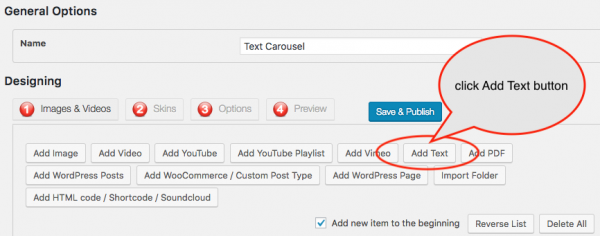
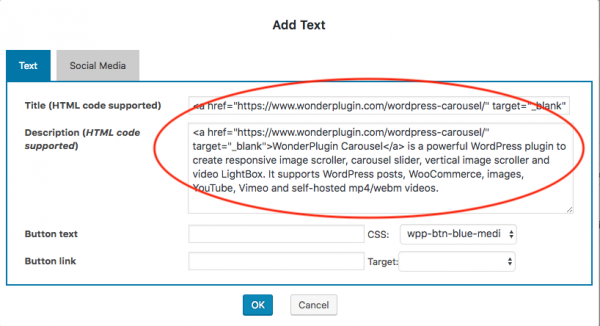
In WonderPlugin Carousel, create a new carousel, in step 1, click the button Add Text.

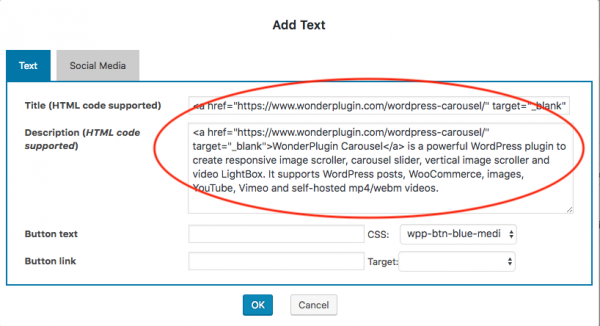
In the Add Text dialog, add text to the Title and Description input box.

The Title and Description support HTML code. You could use <a> tags to create links. For example, the following text creates a link:
<a href="https://www.wonderplugin.com/wordpress-carousel/" target="_blank">WonderPlugin Carousel</a> |
For more information about HTML a tag, please view https://www.w3schools.com/tags/tag_a.asp.
Step 2 - Select a text only skin
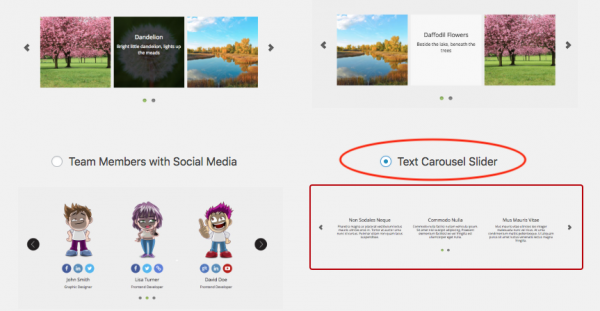
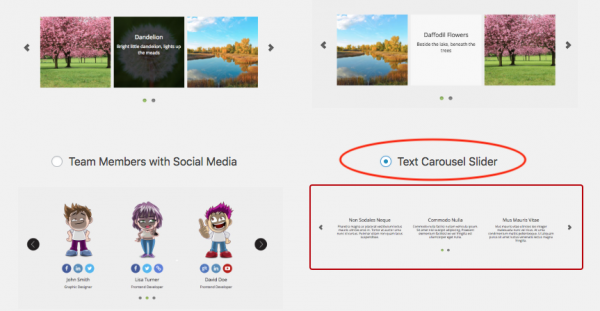
In step 2, Skins dialog, select a text only skin, for example, Text Carousel Slider or Text Only.

Step 3 - Save and publish the carousel, add the carousel shortcode to a WordPress post or page
For a quick start tutorial on how to add the carousel, please view the YouTube video: https://www.youtube.com/watch?v=c9-gOVGjHvQ
An online demo is as follows:
WonderPlugin Carousel is a powerful WordPress plugin to create responsive image scroller, carousel slider, vertical image scroller and video LightBox. It supports WordPress posts, WooCommerce, images, YouTube, Vimeo and self-hosted mp4/webm videos.
WonderPlugin Slider is a great way to add fully responsive image sliders and video sliders to your WordPress websites. It can create WordPress slideshow with thumbnails, slider with vertical navigation, slider with text navigation.
WonderPlugin Lightbox is a WordPress plugin to display images and videos in a responsive lightbox popup. It support images, YouTube, Vimeo, Flash SWF, webpage, self-hosted MP4 and WebM videos.
WonderPlugin Audio Player is the best plugin to add HTML5 audio players to your WordPress sites. It directly plays mp3 files and works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera and Internet Explorer 7/8/9/10/11.
WonderPlugin Carousel is a powerful WordPress plugin to create responsive image scroller, carousel slider, vertical image scroller and video LightBox. It supports WordPress posts, WooCommerce, images, YouTube, Vimeo and self-hosted mp4/webm videos.
WonderPlugin Slider is a great way to add fully responsive image sliders and video sliders to your WordPress websites. It can create WordPress slideshow with thumbnails, slider with vertical navigation, slider with text navigation.
WonderPlugin Lightbox is a WordPress plugin to display images and videos in a responsive lightbox popup. It support images, YouTube, Vimeo, Flash SWF, webpage, self-hosted MP4 and WebM videos.
WonderPlugin Audio Player is the best plugin to add HTML5 audio players to your WordPress sites. It directly plays mp3 files and works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera and Internet Explorer 7/8/9/10/11.