This post will show you how to work Wonder Lightbox with the popular WPBakery Page Builder.
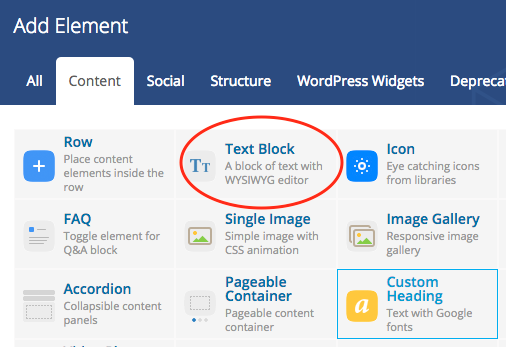
Step 1 - In WPBakery page editor, click the Add Element button, then select the element Text Block.
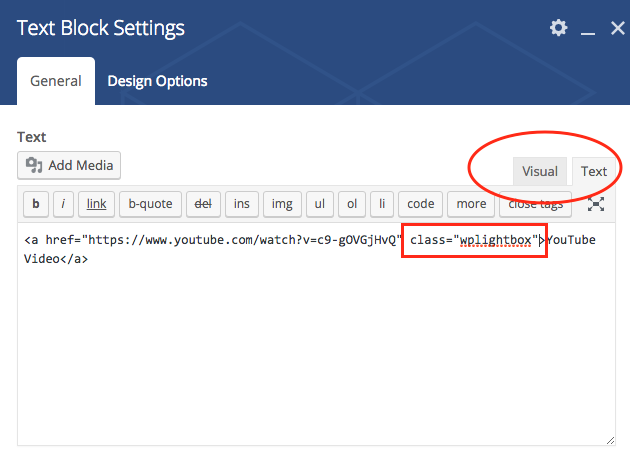
Step 2 - In the Text Block Settings dialog, add your link, then switch to Text mode, add class="wplightbox" to the <a> tag.
Step 3 - Test the lightbox effect in the published WordPress page or post
Update the page/post, visit your website and test the lightbox effect in the published page/post. The lightbox popup will not work inside the WPBakery editor itself, both frontend and backend editors. If you click the link in the editor, it will simply goto the link.