In WonderPlugin Carousel, when you click on a thumbnail in the carousel, by default, it will open a lightbox galley which includes all images/videos in the current carousel.
This tutorial will guide you how to open a different lightbox gallery for each thumbnail in the carousel. We will use both plugins WonderPlugin Carousel and WonderPlugin Portfolio Grid Gallery.
The basic idea is, firstly we create lightbox galleries for each thumbnail with WonderPlugin Portfolio Grid Gallery, then we open the corresponding lightbox gallery in WonderPlugin Carousel.
Step 1 - Create lightbox galleries for each thumbnail
In this step, we use WonderPlugin Portfolio Grid Gallery to create lightbox galleries for each thumbnail of the carousel.
When creating the lightbox gallery, in the plugin, step 1 Images & Video tab, Add Image dialog, make sure you check the option "Click to open Lightbox popup" -> "Open current image in Lightbox". This option is checked by default.
In step 4 Options tab, select the option "Lightbox gallery" -> "Only display first image in grid gallery and create a Lightbox gallery".
Step 2 - Open the lightbox gallery in the carousel
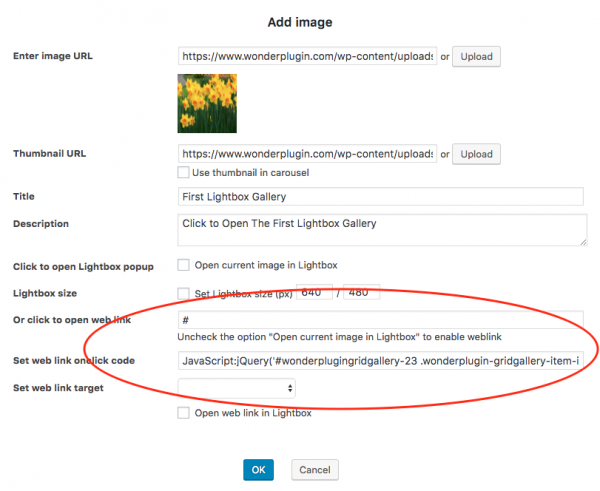
In WonderPlugin Carousel, create a new carousel, then in step 1, Add Image dialog, uncheck the option "Open current image in Lightbox", enter # to the input box "click to open web link", enter the following code to the input box "Set web link onclick code":
JavaScript:jQuery('#wonderplugingridgallery-23 .wonderplugin-gridgallery-item-img').eq(0).click();return false; |
In the above code, 23 is the ID of the lightbox gallery that we created in step 1 for this image. Be sure to change the number to the ID of your own lightbox gallery.
Please note, the following four carousel skins will not work for this tutorial: "Classic and Flip", "Hover Over", "Text Only" and Flip. Please do not select the skins when you create the carousel.
Step 3 - Add shortcodes of the lightbox galleries and the carousel to the post or page
In your WordPress post or page editor, switch to Text mode, then add the following code:
<div style="display:none;"> |
[[wonderplugin_gridgallery id=23]] |
[[wonderplugin_gridgallery id=24]] |
</div> |
[[wonderplugin_carousel id="47"]] |
In this tutorial, I created two lightbox galleries with WonderPlugin Portfolio Grid Gallery which have id 23 and 24. To hide the lightbox galleries by default so they can only be opened by the carousel, the shortcodes are wrapped inside a div that has the CSS style display:none.
In the carousel I created, I entered # to the input box "click to open web link", and entered the following code to the input box "Set web link onclick code" for the first thumbnail:
JavaScript:jQuery('#wonderplugingridgallery-23 .wonderplugin-gridgallery-item-img').eq(0).click(); return false; |
And the following code for the second thumbnail:
JavaScript:jQuery('#wonderplugingridgallery-24 .wonderplugin-gridgallery-item-img').eq(0).click(); return false; |
The above code will open the lightbox gallery 23 and 24 when you click on the first and the second thumbnail.
For other thumbnails in the carousel, you can still configure them to open the current video/image in a lightbox popup or redirect to a web link.
The demo is as following:
Extra: Open the lightbox gallery in a text link
Apart from opening the lightbox gallery by clicking a carousel image, you can also add a text link to your webpage and open the lightbox gallery on clicking it:
The text link code is as following:
<a href="#" onclick="JavaScript:jQuery('#wonderplugingridgallery-23 .wonderplugin-gridgallery-item-img').eq(0).click(); return false;">Open a Lightbox Gallery</a> |