Product:
Tutorial:
In WooCommerce, you have the option to sell digital products, like PDF ebooks or images. Once customers make a purchase, they can directly download the PDF or image file from their account dashboard.
In certain situations, rather than initiating a direct download upon clicking the download button, you might prefer to display the PDF file or image file directly in a lightbox popup.
This tutorial will provide guidance on implementing this approach.
There are three steps in this tutorial:
Step 1: Install the Wonder Lightbox plugin
Download the trial version from the homepage: Wonder Lightbox. You can test it to ensure it meets your needs before upgrading to the Pro version.
Step 2: Enable the lightbox for the download button
In your WordPress dashboard, go to Theme File Editor, and edit the Theme Functions (functions.php) file. Add the following code:
function woocommerce_enable_download_lightbox( $download ){
echo '<a href="' . esc_url($download['download_url']) . '" class="wplightbox woocommerce-MyAccount-downloads-file button alt">' . esc_html($download['download_name']) . '</a>';
}
add_action( 'woocommerce_account_downloads_column_download-file', 'woocommerce_enable_download_lightbox' );
This code adds the CSS class name wplightbox to the download button link, enabling the lightbox popup.
Step 3: Configure WooCommerce to open the downloadable file in the lightbox
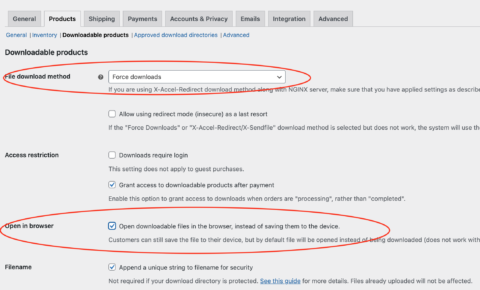
In your WordPress dashboard, navigate to WooCommerce -> Settings, then the Products tab -> Downloadable products. If the "File download method" is set to "Force downloads," select the option "Open downloadable files in the browser, instead of saving them to the device" under "Open in browser".