Product:
Wonder Lightbox
Tutorial:
Divi Builder is a powerful yet easy-to-use visual editor. After installing the plugin Wonder Lightbox, by adding a class name wplightbox to the Divi Image module, you can easily open a video or image lightbox popup on clicking the image.
This tutorial will guide you how to add a play button over an image and use it to open an image or video lightbox.
An online demo is as follows. This demo is not created with Divi, but it will have the same result.
There are two steps in this tutorial:
- Step 1 - Enabling lightbox popup for Divi Image module
- Step 2 - Add a play button over the image using custom CSS
Step 1 - Enabling lightbox popup for Divi Image module
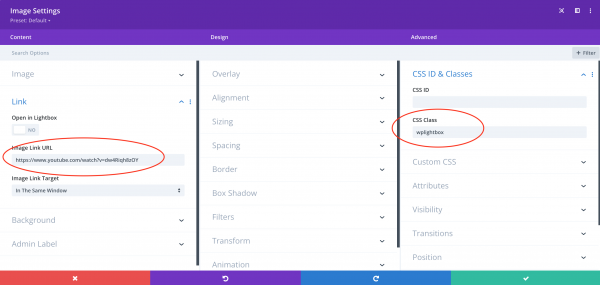
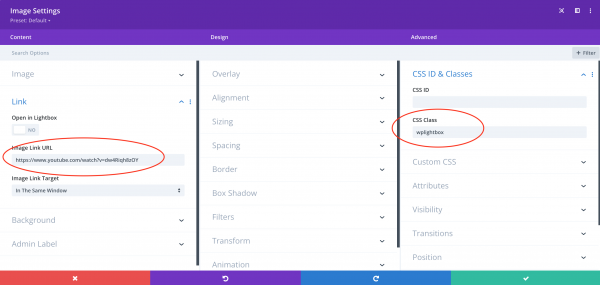
To add the lightbox popup effect to a Divi Image module, enter the image or video URL to the Image Link URL input box, and enter wplightbox to the CSS class input box.

Step 2 - Add a play button over the image using custom CSS
You can download the play button image here Download Play Button Image, upload the image to your WordPress and get its URL. If you don't know how to find the image URL after you upload it to your WordPress, you can view this tutorial How to find the URL of media files uploaded to WordPress Media Library.
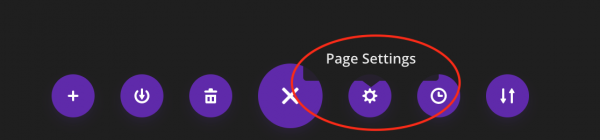
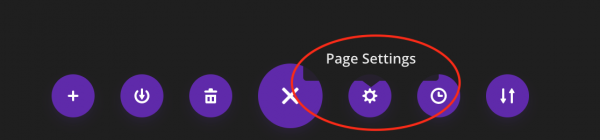
In Divi Visual Builder, click the Page Settings button.

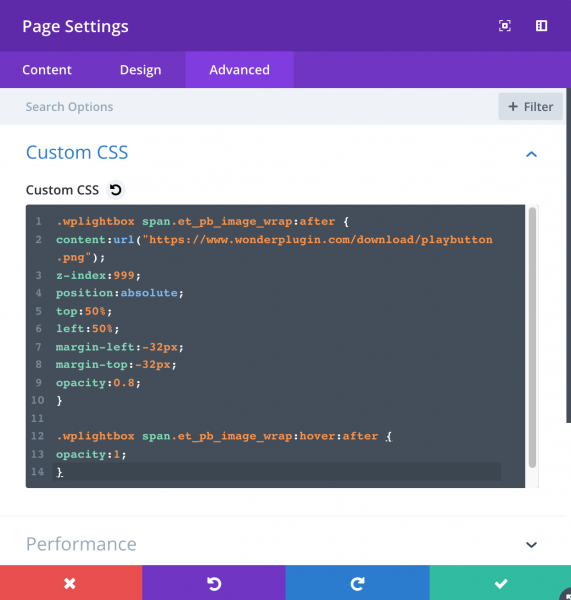
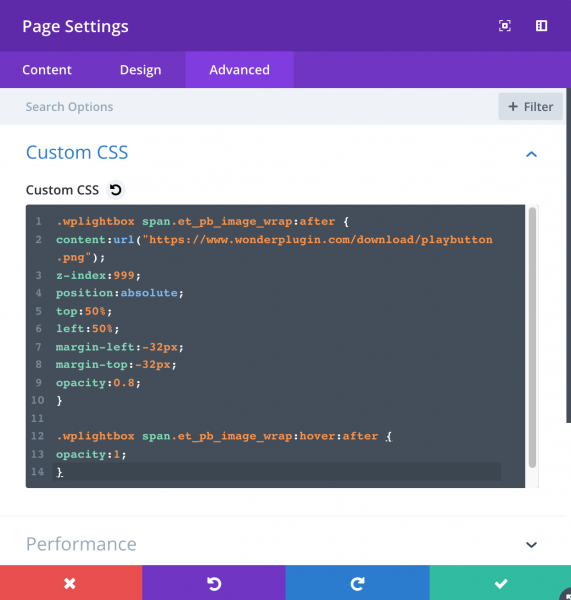
Go to the Advanced tab, add the following code to the Custom CSS input box. Please make sure to change the play button URL in the code to your own play button image URL.

.wplightbox span.et_pb_image_wrap:after { |
content:url("https://www.wonderplugin.com/download/playbutton.png"); |
.wplightbox span.et_pb_image_wrap:hover:after { |
The size of the play button in this tutorial is 64px by 64px, so the CSS code adds margin values margin-left:-32px; margin-top:-32px; to move the play button to the centre. If you use your own play button image and it has a different size, you need to change the values to the half of the play button width and height.