Product:
Tutorial:
By using the ACF (Advanced Custom Fields) plugin, you can add extra fields to WordPress posts or pages. For example, you can define a URL field and add a video URL for the post or page.
This tutorial will guide you how to get the video URL and open it in a lightbox popup using the Wonder Lightbox plugin.
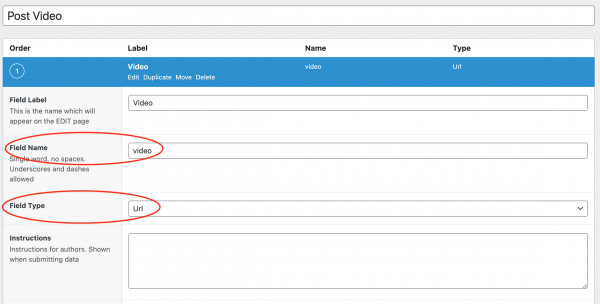
Supposing you have defined an ACF URL filed and added it to posts or pages. The field name is video, the field type is Url.
In the post or page editor, make sure you have entered the video Url to the field. Wonder Lightbox supports YouTube, Vimeo, Wistia and direct MP4 video URL.
In WordPress block editor, you can add a Shortcode or Custom HTML module, and enter the following code:
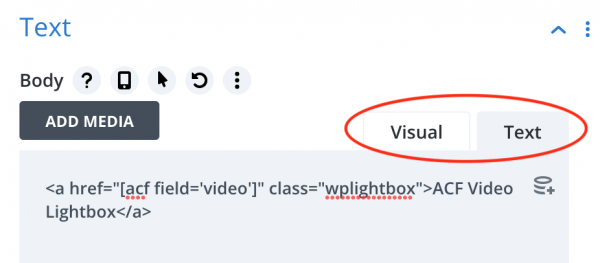
<a href="[acf field='video']" class="wplightbox">ACF Video Lightbox</a>
The above code will create a link with anchor text "ACF Video Lightbox". The class name class="wplightbox" will activate the lightbox effect.
The shortcode [acf field='video'] will be replaced with the ACF field value when the page is rendered. If you have a different field name, make sure to change the video in the code accordingly. For more information about ACF shortcode, you can view the post ACF - Displaying values in your theme.
Please also note, since the code uses quote " to wrap the href value, the ACF field name needs to be wrapped with single quote or apostrophe '.
If you use Divi Visual Builder, you can add a Text module, switch to the Text mode, then add the above HTML.