Product:
Tutorial:
By using the plugin Wonder Grid Gallery, you can easily create a WordPress grid gallery with categories or filters.
You can view this online tutorial: How to create WordPress grid gallery with Categories.
By default, when you open the page, the gallery will display the "Show All" filter and show all images and videos.
In some cases, you may want to create a link that directly opens the specific category. To do this, you can use URL parameter wpcategory=CATEGORYSLUG to specify the category, for example the following link will directly open the Video category of the gallery on the page: https://www.wonderplugin.com/wordpress-gridgallery/?wpcategory=video
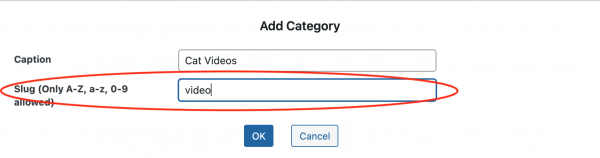
The category slug is the text that you have entered when you add the category.
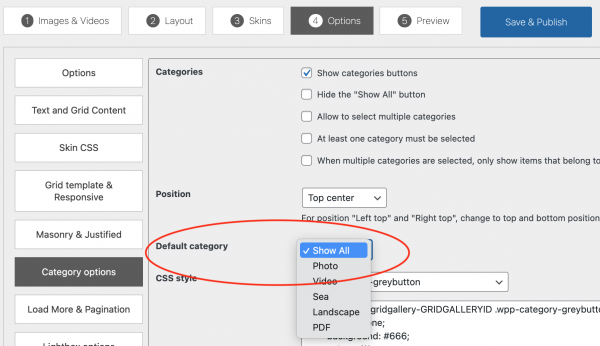
If you want to change the default category from "Show All" to a defined category, edit the gallery, in step 4 Options tab, Category Options, you can change the option "Default category" to specify a default category.
You can also specify the default category in the shortcode by using a data attribute data-categorydefault to specify the category slug, for example, the following shortcode will add a category that opens the Video category as default category:
[[wonderplugin_gridgallery id=1 data-categorydefault="video"]] |
The online demo is as follows: